In today’s rapidly evolving digital landscape, creating a seamless and dynamic web experience is crucial for businesses looking to engage their audience effectively. Contentful and Next.js are two powerful tools that, when integrated, can significantly enhance your web development capabilities. In this blog, we’ll explore how to integrate Contentful with the Next.js App Router to build a high-performing, content-rich web application. If you’re considering this integration or planning to hire Contentful developers, this guide will provide valuable insights and practical steps.
Understanding Contentful and Next.js
Let’s briefly understand what Contentful and Next.js are and why they make a great combination.
Contentful is a headless CMS that enables you to create, manage, and deliver content across various channels and platforms. Unlike traditional CMSs, Contentful provides a flexible API that allows developers to pull content from the CMS and integrate it seamlessly into their applications.
Next.js is a popular React framework that enables server-side rendering (SSR) and static site generation (SSG), making it ideal for building fast and SEO-friendly web applications. With features like automatic code splitting, image optimization, and API routes, Next.js is a powerful tool for modern web development. Businesses can also use Nextjs commerce to build high-performance e-commerce websites that benefit from these features, ensuring fast loading times and an optimized shopping experience.
Why Integrate Contentful with Next.js?
Integrating Contentful with Next.js offers several advantages:
- Seamless Content Management: Contentful’s headless CMS capabilities allow easy content updates without touching the codebase. This separation of content and code helps streamline the content management process.
- Enhanced Performance: Next.js’s server-side rendering and static site generation improve performance and SEO, providing a better user experience and faster load times.
Steps to Integrate Contentful with Next.js App Router
Here’s a step-by-step guide on integrating Contentful with the Next.js App Router:
1. Set Up Your Contentful Space
Before you can integrate Contentful with Next.js, you need to set up a Contentful space:
- Create a Contentful Account: If you haven’t already, sign up for a Contentful account at Contentful’s website.
- Create a New Space: Once logged in, create a new space where you’ll manage your content.
- Define Content Models: In Contentful, set up content models that define the structure of your content. For example, you might create a model for blog posts, including fields like title, body, and published date.
- Add Content: Populate your content models with data. Your Next.js application will fetch this content.
2. Initialize Your Next.js Project
If you don’t already have a Next.js project, create one:
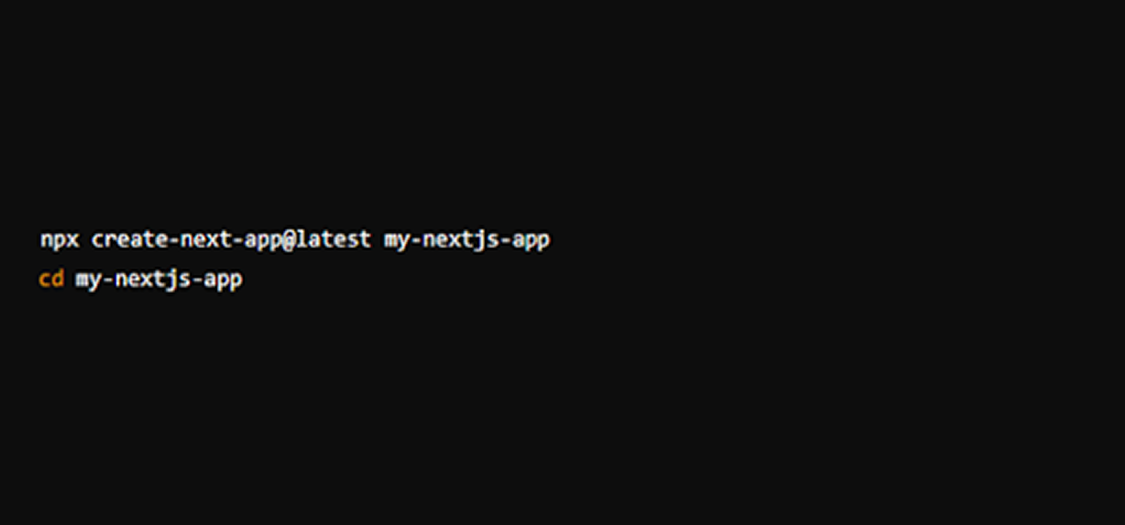
1. Install Next.js: Use the following command to create a new Next.js project:

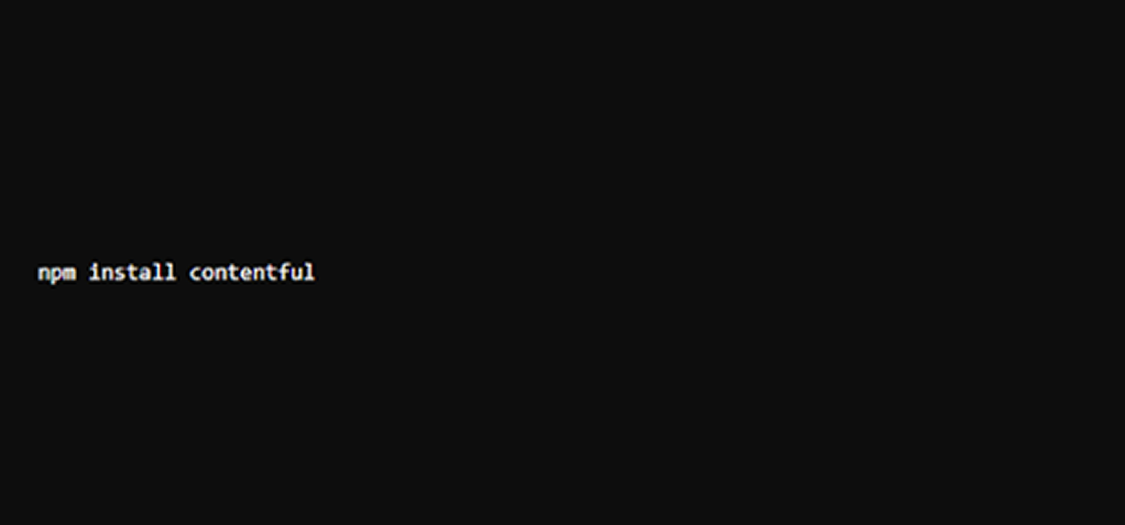
2. Install Contentful SDK: Install the Contentful SDK to interact with the Contentful API:

3. Configure Contentful in Next.js
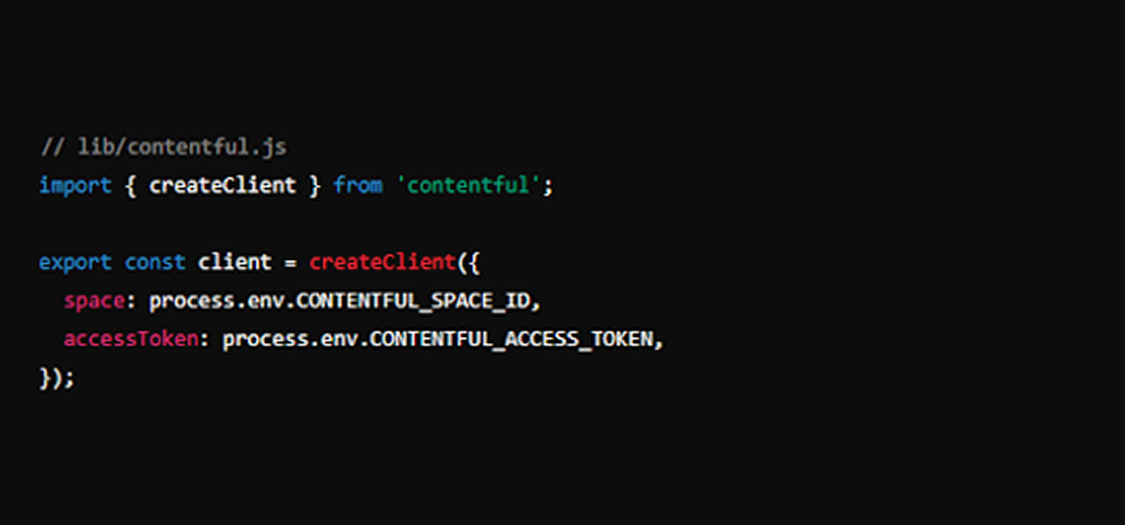
1. Create a Configuration File:Create a file named ‘contentful.js’ in your project’s ‘lib’ directory (create the directory if it doesn’t exist). Add the following code to configure the Contentful client:

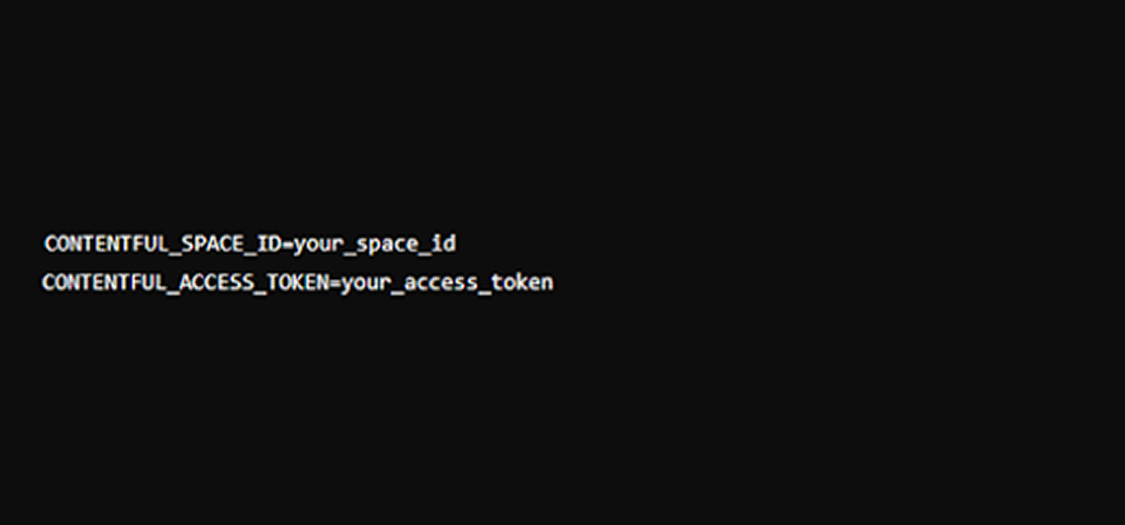
2. Add Environment Variables: Add your Contentful Space ID and Access Token to your ‘.env.local’ file:

4. Fetch Content in Your Next.js Application
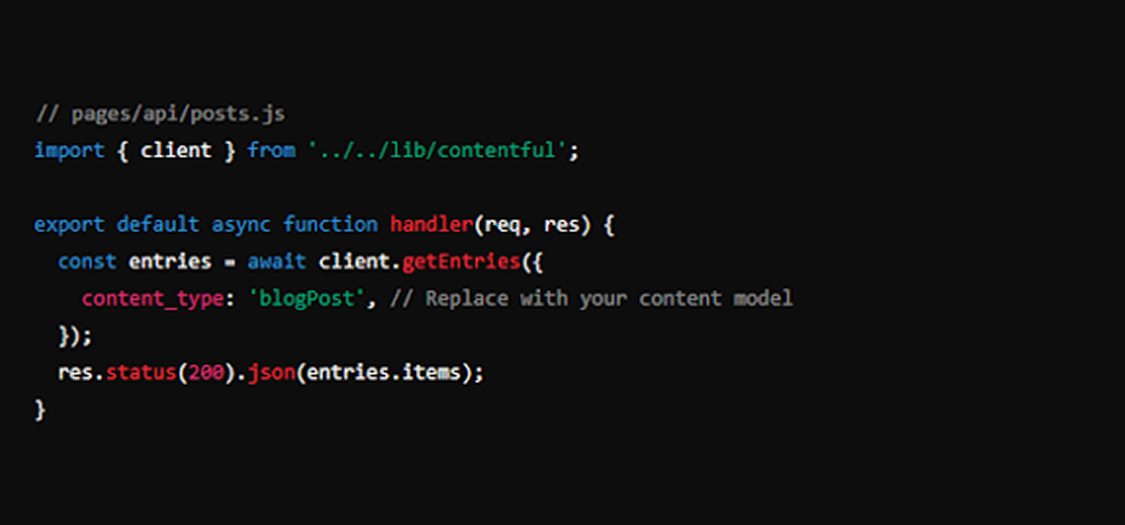
1. Create API Routes:If you’re using the App Router, create an API route to fetch data from Contentful:

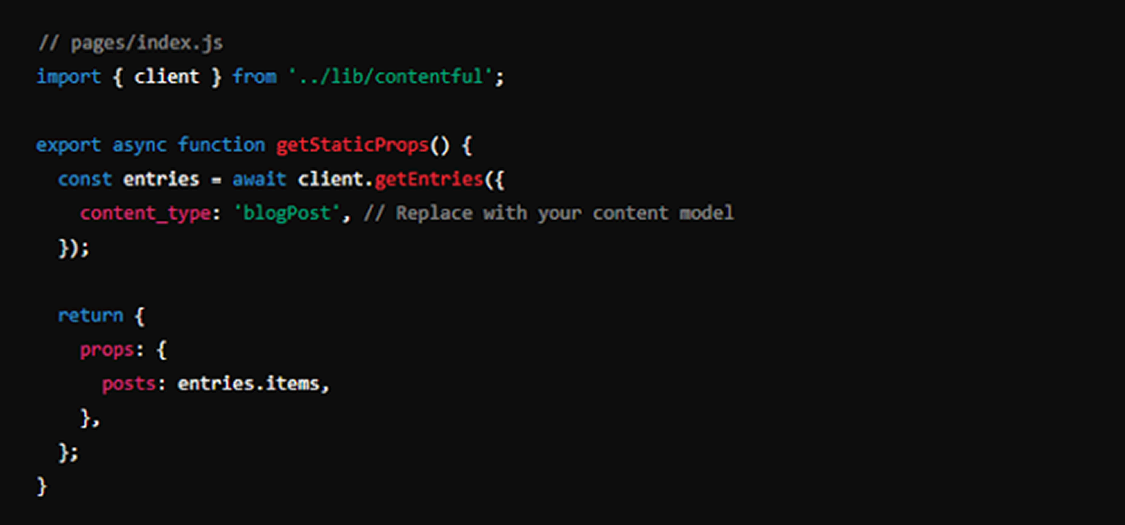
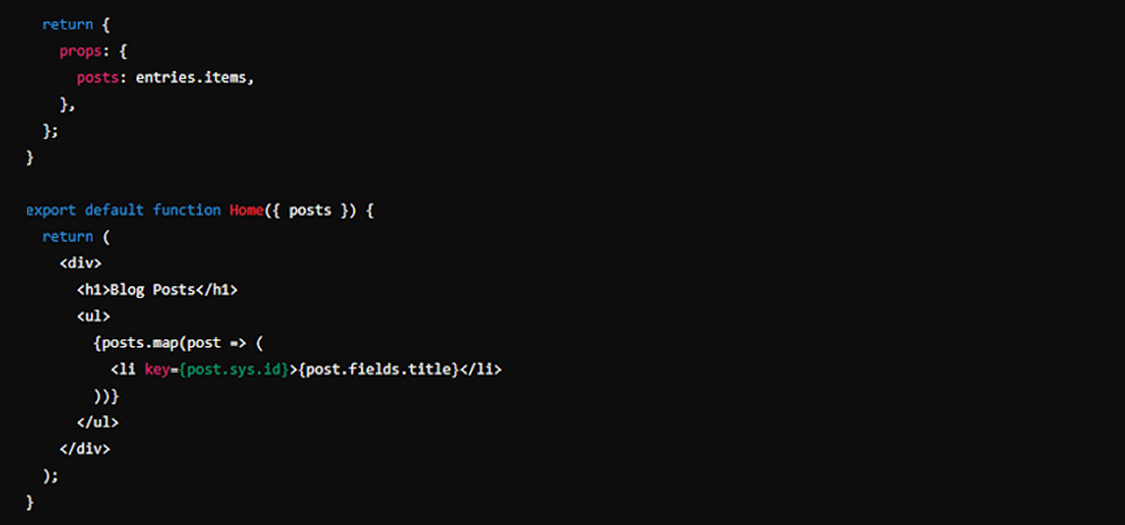
2. Fetch Data in Pages: Use Next.js’s ‘getServerSideProps’ or ‘getStaticProps’ to fetch content and pass it to your pages:


5. Handle Routing
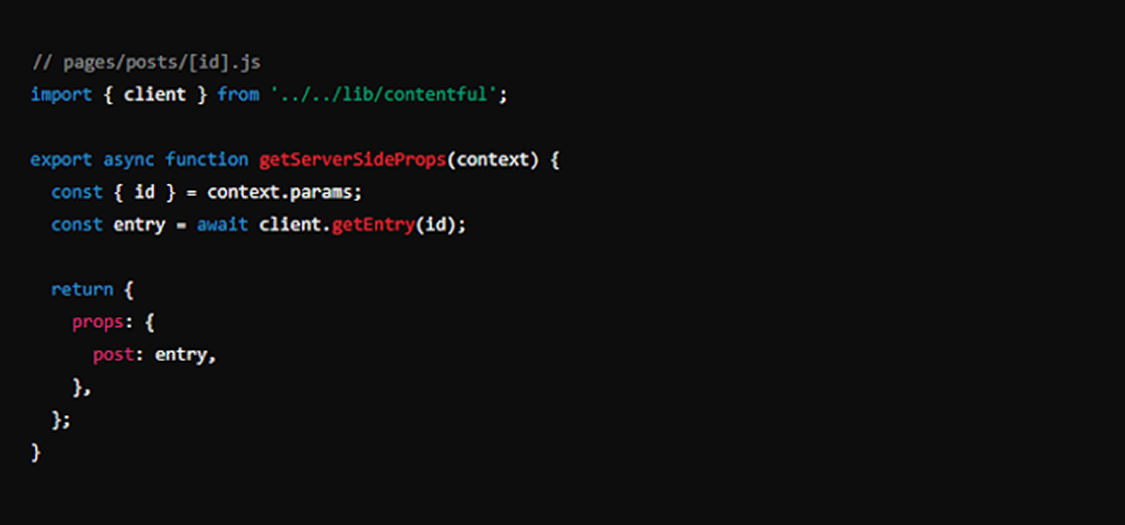
1. Dynamic Routes:For dynamic content like blog posts, use Next.js’s dynamic routing feature:


Benefits of Integrating Contentful with Next.js
- Dynamic Content Delivery: Contentful provides a flexible CMS, while Next.js offers powerful rendering options, allowing you to deliver dynamic content efficiently.
- Improved SEO and Performance: Next.js’s server-side rendering and static site generation enhance SEO and performance, ensuring a better user experience.
- Scalability: This highly scalable integration accommodates growing content needs and traffic.
- Streamlined Content Management: Contentful’s user-friendly interface makes content management straightforward, reducing the need for frequent developer intervention.
Conclusion
Integrating Contentful with the Next.js App Router allows you to combine the strengths of both platforms, resulting in a robust and scalable web application. Following the steps outlined above, you can set up a seamless Contentful Next.js integration that enhances your content management and delivery capabilities.
If you’re looking to implement this integration or need assistance, hiring Contentful developers can be a wise choice. These professionals can ensure your Contentful and Next.js setup is optimized and tailored to your needs.
Feel free to contact our team at Saffron Tech for expert advice and assistance in integrating Contentful with your Next.js application. We’re here to help you build robust, content-rich web experiences that stand out in today’s digital landscape.
Subscribe to Saffron Tech
Explore your marketing zen with our newsletter! Subscribe now.



