Are you a web developer looking for a powerful solution to build complex and feature-rich applications? The demand for better user experiences is growing, and developers need tools and frameworks that enable them to create scalable, maintainable, and high-performing applications. If this sounds like you, you'll be interested in learning about Next.js, a React-based framework that has gained significant popularity. Its structured and opinionated approach simplifies the process of building React applications, and with Nextjs commerce, developers can also create high-performance e-commerce platforms with ease.
This blog will discuss why Next.js, and how to structure a Next.js app to ensure scalability, maintainability, and an overall efficient development process. Additionally, Next.js seamlessly integrates with headless CMS, making content management more streamlined and efficient. Whether you're building a Next.js website, incorporating Next.js headless CMS for dynamic content, or exploring Next.js hosting solutions, this framework provides a versatile and robust foundation for your projects. Stay tuned to discover the best practices and tips for leveraging Next.js in various contexts, including Next.js e-commerce development and building feature-rich websites.
Why Next.js?
It is important to understand why Next.js has become a popular choice for developers before delving into next js file structure.
React Integration: Next.js is built on React, leveraging its component-based architecture and declarative syntax. If you're familiar with React, transitioning to Next.js is seamless.
Server-Side Rendering (SSR): A distinctive attribute of Next.js is its capability for server-side rendering, enabling the rendering of pages directly on the server. This functionality enhances initial page load speed and improves Search Engine Optimization (SEO).
Automatic Code Splitting: Next.js intelligently splits your JavaScript bundles, delivering only the code necessary for the requested page. This leads to quicker page loading times and enhanced overall performance.
Routing Simplicity: Next.js simplifies routing by adopting a file-system-based approach. Each .js file in the pages directory becomes a route, making navigation straightforward.
Additionally, Next.js middleware supports custom functionality and Next.js TypeScript integration for static typing. Notably, it extends beyond web development, enabling integration with Next.js React Native for unified web and mobile app development.
Advantages of Next.js
1. Improved Performance
Next.js's automatic code splitting and server-side rendering contribute to significantly faster page loads. By breaking down your JavaScript bundles into smaller, more manageable chunks, only the necessary code for the requested page is loaded. This improves initial load times and ensures a smoother user experience, particularly on slower network connections. The performance boost achieved through automatic code splitting is a crucial advantage, especially in large-scale applications where minimizing initial load times is paramount.
2. Improved SEO
Server-side rendering (SSR) in Next.js is pivotal in improving search engine optimization (SEO). Unlike traditional client-side rendering frameworks, Next.js generates fully rendered HTML pages on the server, providing search engines with a complete snapshot of your content. This not only facilitates better indexing but also enhances the discoverability of your web pages. The improved SEO capabilities make Next.js a compelling choice for projects where search engine visibility is a priority.
3. Simplified Routing
Next.js adopts a file-system-based routing approach, simplifying navigation and making it incredibly intuitive. Each .js file within the pages directory corresponds to a route in your application. This reduces the need for complex routing configurations and ensures that the project structure aligns with the application's navigational structure. As a result, developers can focus more on building features and less on managing routing complexities, leading to a more efficient and streamlined development process.
4. Modularity with Components
Next.js encourages reusable React components, promoting modularity and maintainability. The components directory allows developers to organize and manage their UI elements effectively. This modularity is particularly beneficial in large-scale applications, where the ability to reuse components across different application sections reduces redundancy and accelerates development. Separating concerns between components and pages also contributes to a cleaner and more maintainable codebase.
5. Flexible Styling Options
Next.js provides built-in support for various styling solutions, including CSS Modules, styled-components, and Sass. This flexibility empowers developers to choose the styling approach that fits their preferences and aligns with the project requirements. Whether you prefer the simplicity of CSS Modules or the power of styled-components, Next.js accommodates a range of styling methodologies. This adaptability is crucial in diverse development teams, where developers may have varying preferences or expertise in different styling solutions.
6. Scalability
The flexibility of Next.js, combined with its built-in features, makes it highly scalable for small and large applications. The ability to efficiently handle code splitting, server-side rendering, and modular components contributes to a scalable architecture. As your application expands in complexity and user base, Next.js offers a robust foundation for effortless scalability. Whether you're building a startup MVP or a robust enterprise-level application, Next.js's scalability ensures that your application can grow with the increasing demands of your user base and business requirements.
Project Initialization
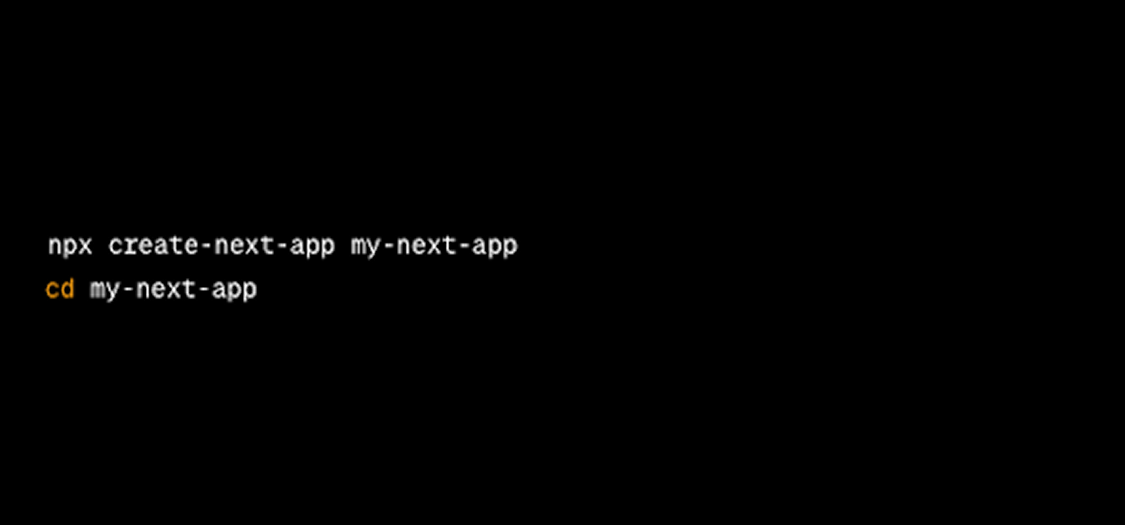
Setting up your Next.js project is crucial. You can create a new Next.js app using the following command:

Project Structure
A well-organized project structure is vital for the maintainability and scalability of your Next.js application. While Next.js is opinionated about certain aspects of development, it leaves the project structure largely up to the developer. However, there exist certain optimal methods that you can adhere to in order to guarantee a well-organized and effective framework.
1. Pages Directory
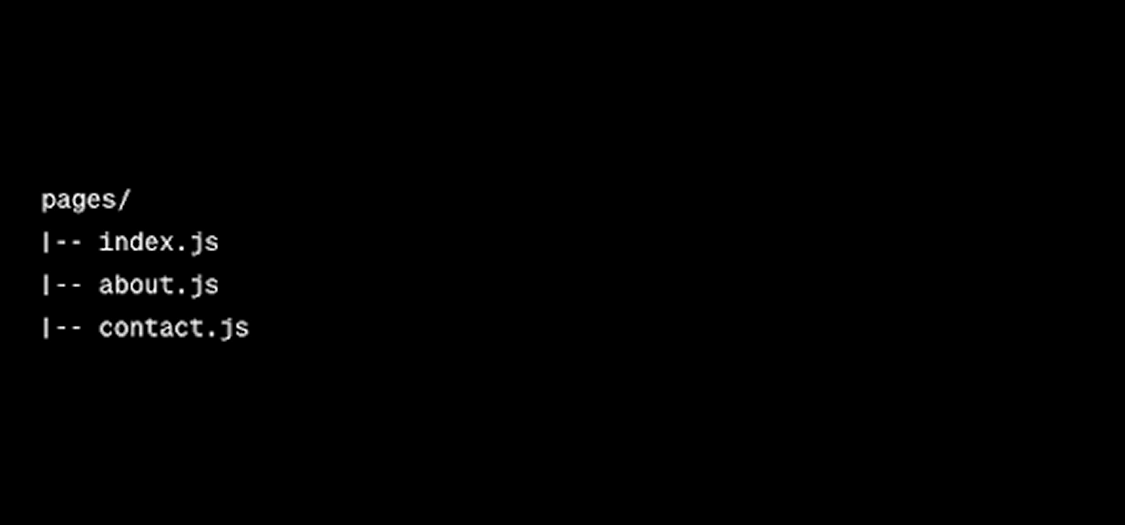
The ‘pages’ directory is at the core of Next.js routing. Each '.js' file inside this directory corresponds to a route in your application. For example:

In this example, ‘index.js’ corresponds to the root route, ‘about.js’ to the "/about" route, and ‘contact.js’ to the "/contact" route.
2. Components Directory
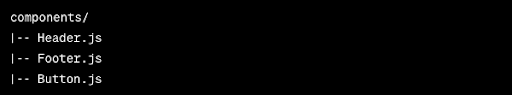
Next.js encourages the use of reusable React components. Creating a ‘components’ directory allows you to organize and manage your components effectively. For instance:

Separating components into their dedicated directory, you maintain a clear structure and make it easier to locate and reuse components throughout your application.
3. Layouts Directory
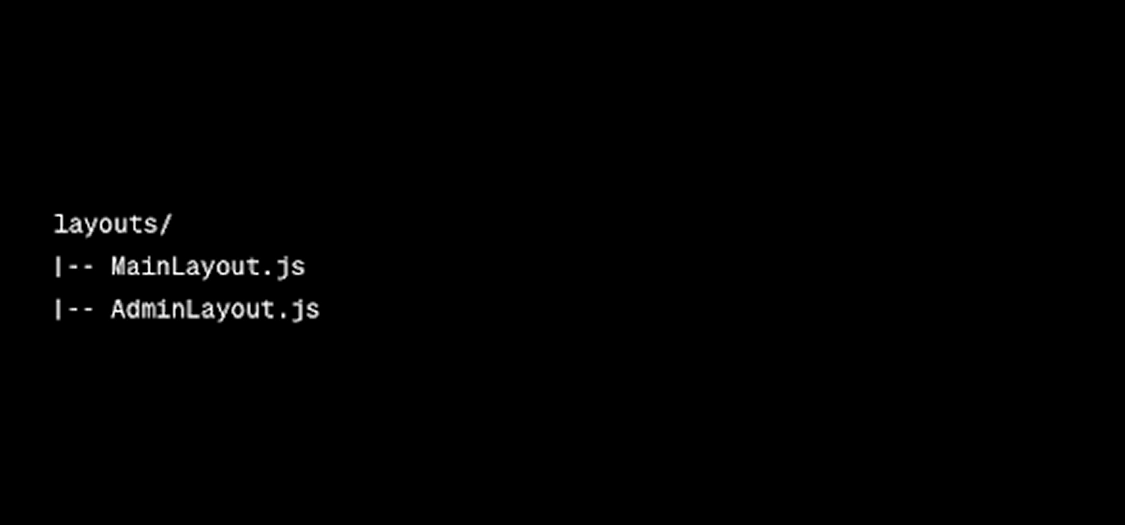
In larger applications, you may have shared layouts that wrap your pages. The ‘layouts’ directory is an excellent place to store these standard layouts:

For example, ‘MainLayout.js’ could contain the main structure shared across most pages, while ‘AdminLayout.js’ might include additional elements specific to the admin section of your app.
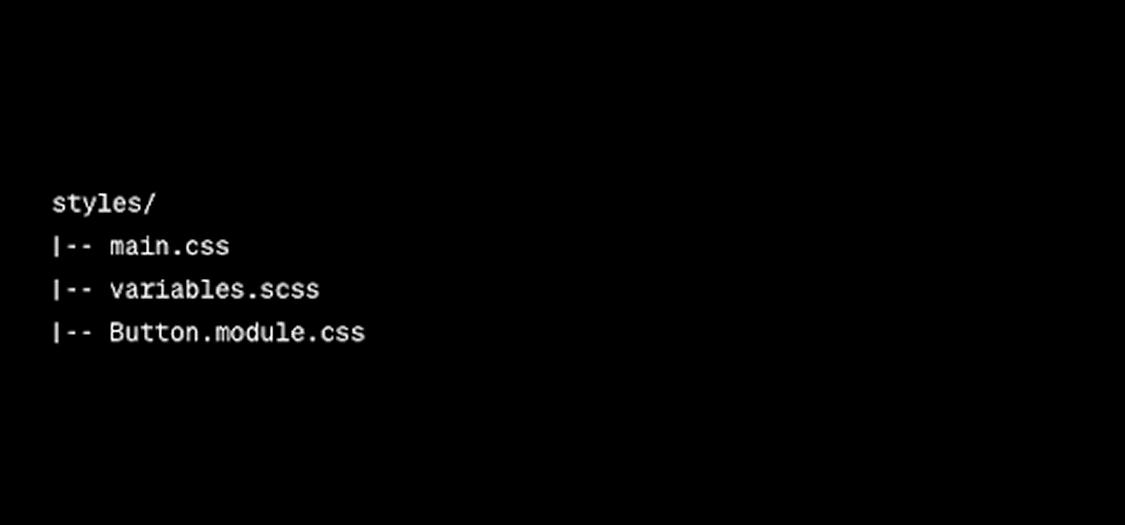
4. Styles Directory
Next.js supports various styling solutions, including CSS Modules, styled components, and Sass. Create a ‘styles’ directory to house your styling files:

Keeping styles separate from components enhances modularity and makes it easier to manage the styling of your application.
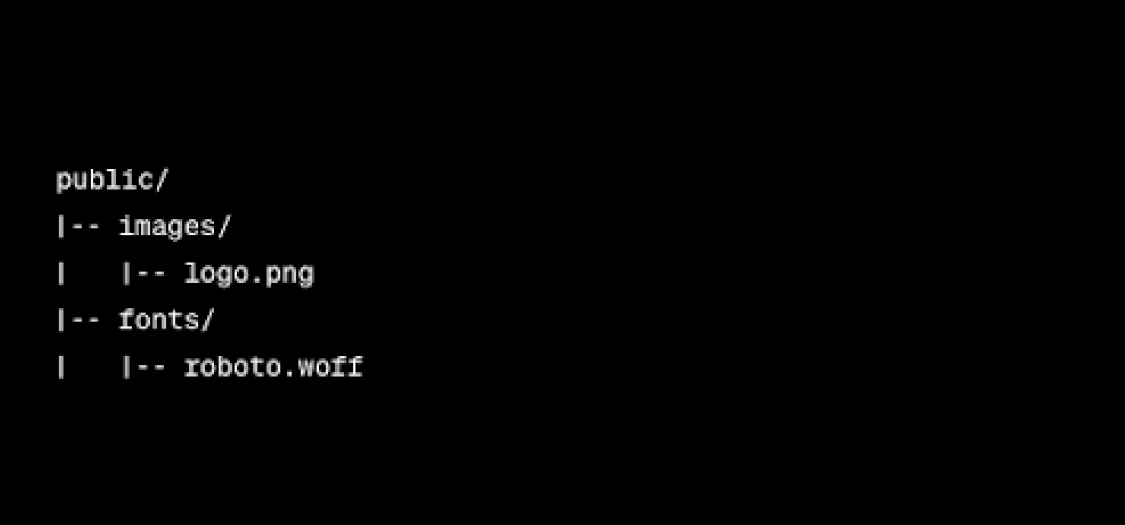
5. Public Directory
The ‘public’ directory stores static assets such as images, fonts, and other files that don't require processing by Webpack. For example,

You can reference these assets directly in your code, such as ‘<img src="/images/logo.png" />.’
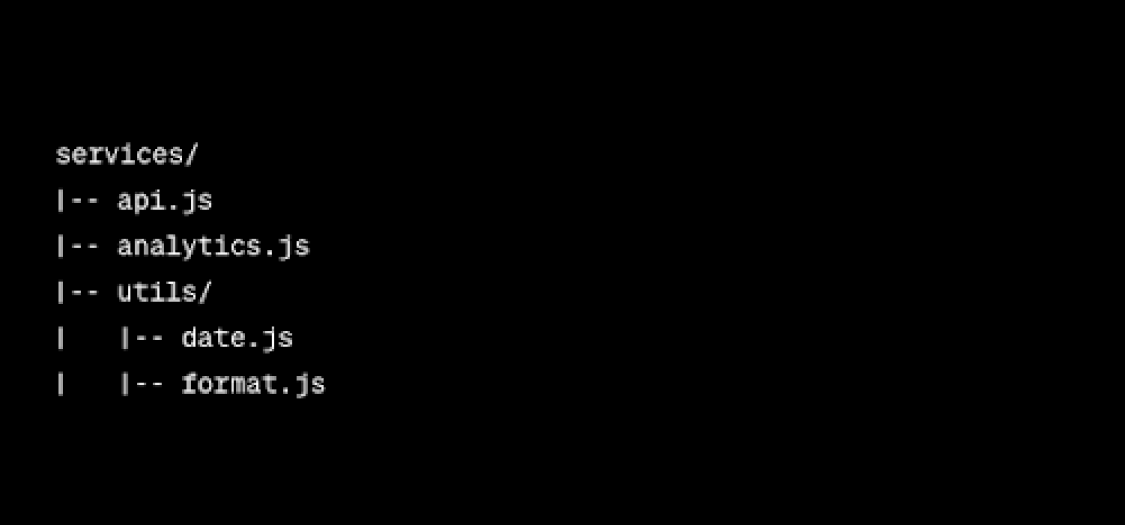
6. Services Directory
For managing external services, APIs, or utility functions, you might want to create a ‘services’ directory:

Grouping related functionality together makes it easier to maintain and expand your application.
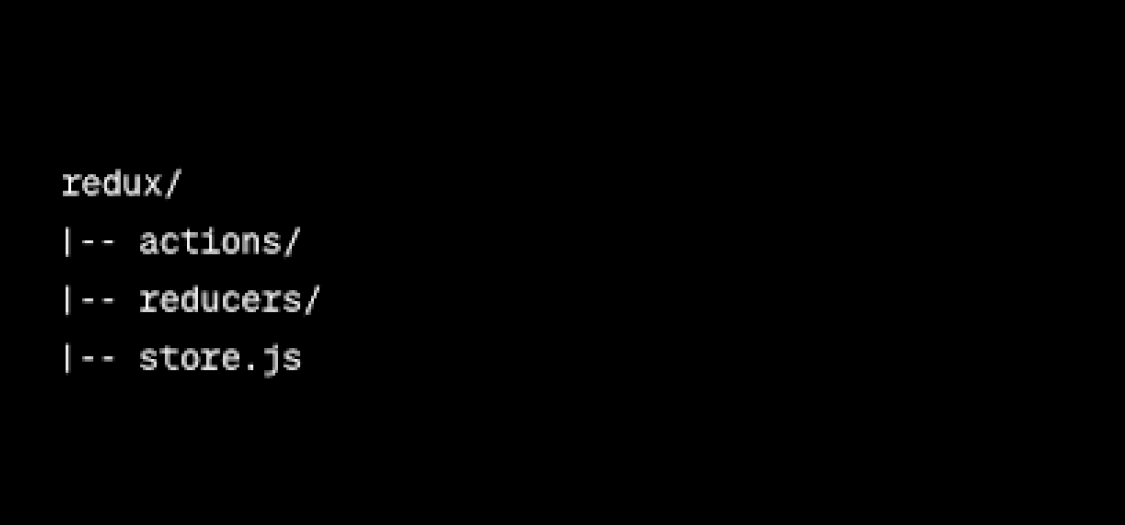
7. Redux (Optional)
If your application requires state management, consider integrating Redux. The ‘redux’ directory structure typically includes the following:

Redux actions and reducers can be organized into their respective directories, and the ‘store.js’
file initializes your Redux store.
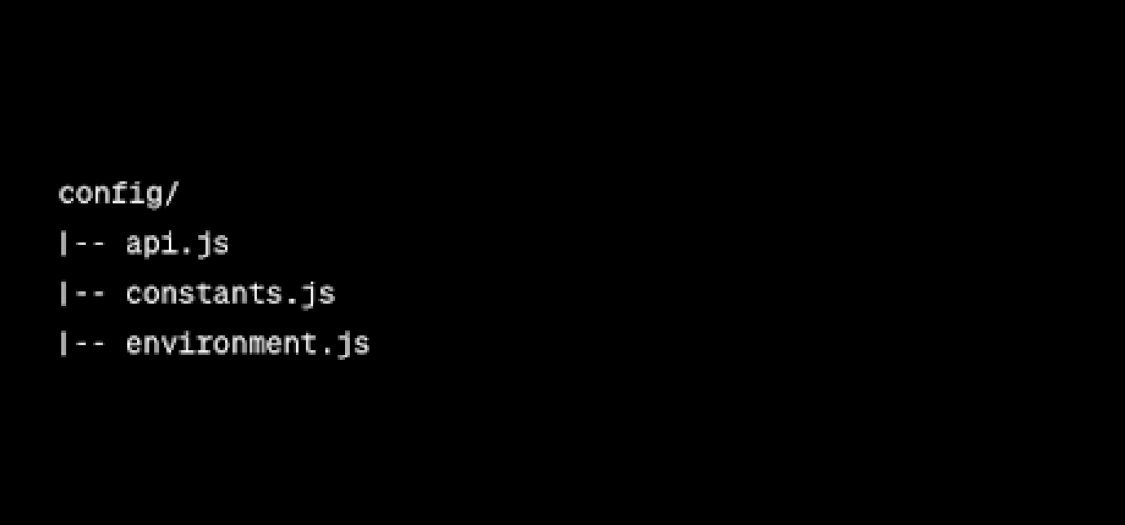
8. Config Directory
Create a ‘config’ directory for configuration files, environment variables, or any global settings:

This separation helps centralize configuration details and makes it easy to manage changes.
Optimizing for Scalability
As your Next.js app grows, scalability becomes a key consideration. Here are some additional tips for optimizing your project structure:
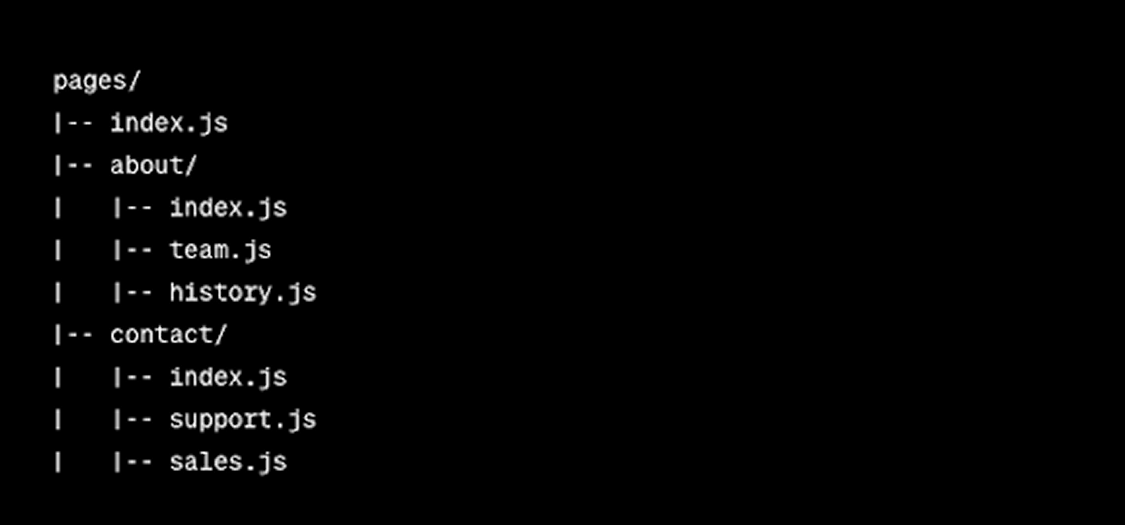
1. Modular Routing
If your application has a large number of pages, you might want to organize the ‘pages’ directory into subdirectories further:

This approach enhances organization and allows you to group related pages.
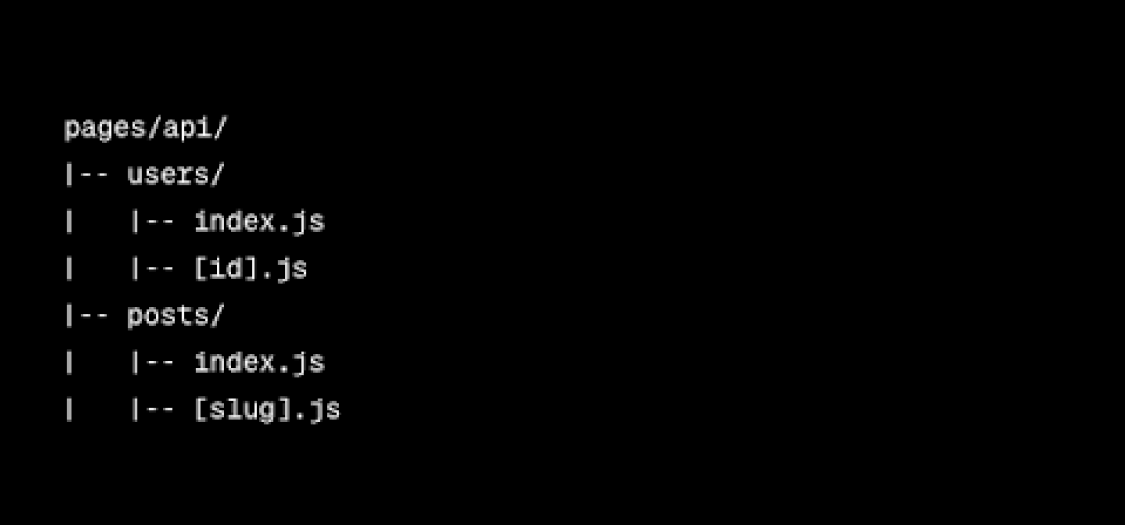
2. API Routes
Next.js allows you to create API routes within the ‘pages/api’ directory. These routes are serverless functions that handle backend logic. For example:

API routes enable you to build a robust backend directly within your Next.js app.
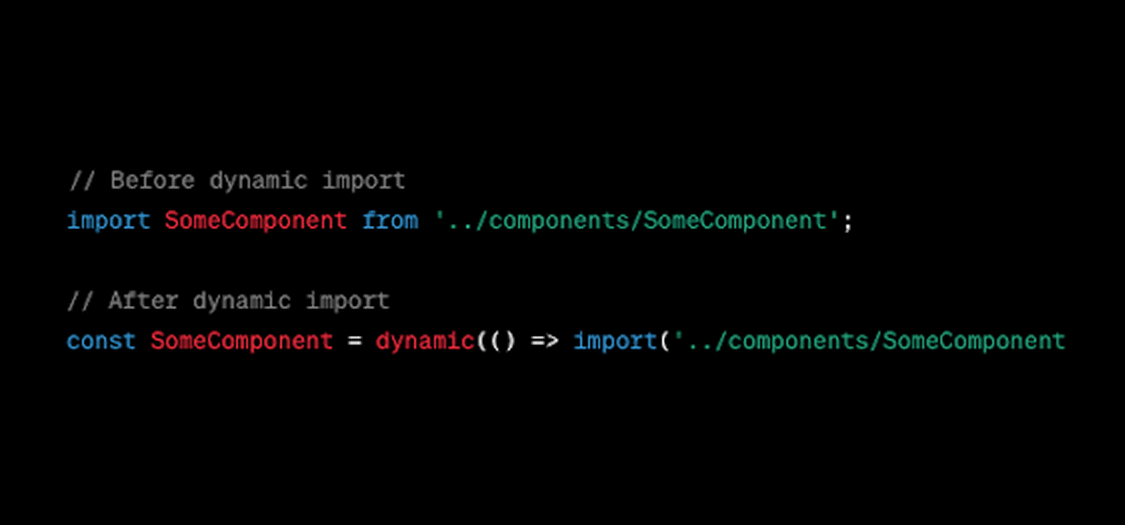
3. Dynamic Imports
Leverage dynamic imports for code splitting. This allows you to load modules only when needed, improving the initial load time of your application. For example:

4. Error Handling
Implement a comprehensive error-handling strategy, especially for asynchronous operations and API requests. Utilize the try-catch block and handle errors gracefully to prevent crashes and improve user experience.

5. Testing and Documentation
Integrate testing frameworks like Jest and documentation tools like JSDoc into your workflow. Writing tests ensure the reliability of your code, while documentation helps current and future developers understand the functionality.
Conclusion
A well-structured Next.js application is crucial for scalability and maintenance. When It comes to next.js vs node.js, Next.js, built on Node.js, simplifies server-side rendering for optimal performance and SEO. Comparing Gatsby vs Next.js, Gatsby excels in static sites, while Next.js offers flexibility for dynamic applications. In the Next.js vs Express debate, they serve different purposes; Next.js for React applications, and Express as a minimal Node.js web framework. Choose wisely based on project needs for a scalable and efficient next.js website.
If you need expert guidance in Next.js development, Saffron Tech is here to help. Our industry experts, well-versed with next.js latest version and the best CMS for Next.js, have a wealth of experience, making your development process smoother and more efficient with the latest version of Next.js. Contact us today to take your business to the next level!
Subscribe to Saffron Tech
Explore your marketing zen with our newsletter! Subscribe now.



