If you are experienced with software development, you likely understand that creating modern applications involves assembling a "stack," a combination of coding languages, tools, and frameworks. This stack has various layers critical for software product development, with crucial divisions being:
- Client-side (Front-end): Involving HTML, CSS, and JavaScript technologies.
- Server-side (Back-end): The operating system, web server, programming language, web framework, and databases.
The back end focuses on the internal hardware supporting the product, while the front end deals with components facilitating user interaction.
This blog will explore MERN Stack, its functionalities, and why one should opt for merch tech stack. Additionally, we'll discuss the technologies integral to full-stack Java frameworks, offering a comprehensive guide for those aspiring to become proficient full-stack developers.
How do you Choose the Right Stack for Your Project?
Type and Size of the Project: The nature and size of the project play a deciding role in determining the suitable technology stack.
Team Expertise and Knowledge Bases: The proficiency of the development team with specific technologies is crucial for efficient project execution.
Time to Market: The urgency to deliver the project can influence the choice of technologies, favoring those that speed up development without compromising quality.
Scalability: It is essential to consider whether the chosen stack can scale with the project's growth over time.
Maintainability: The ease of maintaining and updating the project should be a significant consideration to prevent future challenges.
Cost of Overall Development: Financial aspects, including licensing fees, infrastructure costs, and development time, should be weighed against the project budget.
What Is MERN Development Stack?
The MERN tech stack is a powerful combination of technologies used in web development. Comprising MongoDB, Express, React, and Node.js, each component serves a specific purpose in the stack. This tech ensemble seamlessly collaborates to simplify the creation of dynamic and responsive web applications, giving developers a robust toolkit. By incorporating Full Stack Developer technologies, MERN provides developers with the versatility and capabilities to handle both the front-end and back-end of application development, making it an ideal choice for building modern, feature-rich web applications.
MongoDB:
MongoDB, a flexible and scalable document database, is at the heart of MERN. It embraces a NoSQL approach, effortlessly handling unstructured data. MongoDB allows developers to adapt and evolve data models as project requirements shift, offering a versatile solution for data management.
Express.js:
Express.js, the web framework for Node.js, takes charge of server-side development. It streamlines API creation and facilitates handling HTTP requests, making server-side programming in Node.js more accessible. With Express.js, structuring applications becomes straightforward, ensuring a seamless data flow between the client and server.
React.js:
Meet React.js, the front-end JavaScript library that is transforming user interface development. Known for its component-based architecture, React.js simplifies the creation of interactive and dynamic UIs. Its declarative syntax and efficient rendering make it a go-to choice for building captivating and responsive user experiences.
Node.js:
Node.js is the backbone of the MERN stack, acting as a robust server platform. Leveraging the speed and versatility of JavaScript, Node.js ensures optimal performance in handling concurrent connections. It allows developers to run JavaScript on both the client and server sides, creating a unified language environment throughout development.
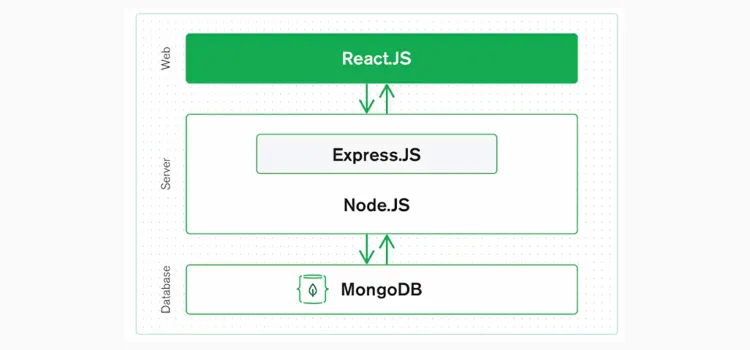
Understanding the Functionality of the MERN Stack

Credit:- medium.com
React.js front end
React.js lies at the core of the MERN stack, a JavaScript framework that excels in building dynamic client-side applications within HTML. React simplifies the creation of complex interfaces through modular components, facilitating easy connection to backend server data and seamless rendering as HTML.
React is known for managing stateful, data-driven interfaces with simplicity. It offers a comprehensive set of features commonly found in modern web frameworks. This includes strong support for forms, error handling, event management, lists, and other essential functionalities.
Express.js and Node.js server tier
Moving to the next layer involves using the Express.js server-side framework within a Node.js server. Express.js is known as a "fast, unopinionated, minimalist web framework for Node.js," embodying these characteristics precisely. It offers robust mechanisms for URL routing, efficiently matching incoming URLs with corresponding server functions and adeptly handling HTTP requests and responses.
To connect your React.js frontend and the application's functionality, you employ XML HTTP Requests (XHRs), GETs, or POSTs to interact with Express.js functions. These functions, in turn, leverage MongoDB's Node.js drivers to access and manipulate data within the MongoDB database.
MongoDB database tier
Suppose your application manages various data types such as user profiles, content, comments, uploads, events, etc. In that case, it is essential to have a database that seamlessly integrates with React, Express, and Node.
This is where MongoDB allows the JSON documents created in your React.js frontend to be sent to the Express.js server. After processing on the server, these documents are stored directly in MongoDB, ready for later retrieval, provided they meet the validation criteria.
Why Opt for the MERN Stack?
MongoDB is a foundational component within the MERN stack, a widely adopted technology stack among web developers. This database system is purposefully designed for the native storage of JSON data, employing BSON (Binary JSON) for efficient representation. The entirety of MongoDB's infrastructure, spanning its command line interface to the MongoDB Query Language (MQL), is intricately woven with JSON and JavaScript.
The integration of MongoDB with Node.js is noteworthy, presenting a streamlined solution for storing, manipulating, and representing JSON data seamlessly across diverse layers of an application. In the context of cloud-native applications, MongoDB Atlas enhances convenience by providing an auto-scaling MongoDB cluster on the cloud provider of choice, requiring only a few straightforward actions.
Within the MERN stack, Express.js, operating on Node.js, and React.js assume pivotal roles. Express.js functions as a server-side application framework, adept at handling HTTP requests and responses and facilitating URL mapping to server-side functions. Meanwhile, React.js excels in constructing interactive user interfaces in HTML and establishing communication with remote servers.
The inherent strength of the MERN stack lies in its organic flow of JSON data from the front end to the back end, fostering expeditious development and simplified debugging. The unification of programming language and JSON document structure renders the system comprehensible with proficiency in a singular language. MERN is the preferred choice for contemporary web developers, particularly those well-versed in React.js.
The Main Advantages of Mern Stack
The essential advantage of opting for a MERN stack is its consistent use of JavaScript throughout all components. At Saffron Tech, we choose the MERN stack because of JavaScript's widespread usage in front-end and back-end development. The absence of context switching becomes a significant benefit, especially when compared to tech stacks that involve multiple coding languages. Unlike stacks that require the integration of different languages, MERN's reliance on JavaScript simplifies the development process. This singular coding language requirement eases the learning curve for developers, providing a more straightforward and efficient development experience.
Wrapping Up
As we discussed, Choosing the right technology stack is a critical decision in software development, influenced by project type, team expertise, time constraints, scalability needs, maintainability, and development costs. For full-stack developers, exploring stacks like Meanstack and MERN stack (MongoDB, Express.js, React.js, Node.js) provides insights into building dynamic web applications efficiently.
In the tech world, things change fast, so keeping up with different stacks and frameworks is necessary. Getting advice from industry experts is a smart choice if you are stuck. Saffron Tech is a leading global company offering development services and IT solutions.
Reach out to us for expert guidance and complete development services!
Subscribe to Saffron Tech
Explore your marketing zen with our newsletter! Subscribe now.