Frameworks and libraries are pivotal in shaping web application development. Next.js, a popular React framework, has gained significant traction for its simplicity, performance, and versatility. One key aspect that contributes to its success is the well-defined directory structure it encourages.
This comprehensive guide will delve into the Next.js app directory structure. Understanding and adhering to this structure can significantly enhance your development workflow, maintainability, and collaboration within a team.
What is Next.js?
Next.js is a React framework designed to facilitate the development of high-performance and scalable web applications. It provides features like server-side rendering (SSR), automatic code splitting, and a simple API for routing. The framework is built on React and Node.js, offering a powerful combination for building modern web applications.
Developers can leverage Next.js environment variables to manage configuration settings for their applications, enhancing flexibility and security. Additionally, Next.js authentication and Next.js Serverless allow developers to implement secure user authentication features seamlessly within their applications. Furthermore, Next.js Google Analytics enables developers to track and analyze user interactions, gather insights, and optimize the performance of their web applications. These capabilities make Next.js react native a versatile choice for building robust and feature-rich web applications that prioritize both performance and security.
How to Start with Next.js?
To initiate a Next.js project, the initial step involves installing essential dependencies. This can be accomplished through either npm or yarn:

This will set up a basic Next.js project.
Project Directory Structure
The Next.js app directory structure is designed to provide a logical organization for your codebase. Each directory serves a distinct purpose, facilitating the efficient organization and management of various components within your application.
Pages Directory
The pages directory is a fundamental part of any Next.js application. It defines the routes for your application based on the file system. Each .js or .jsx file inside the pages directory represents a route. For example:

Pages in Next.js can also be created using folders with an index.js file inside them. This allows for nested routes:

Public Directory
The public directory is where you store static assets like images, fonts, and other files that don't require processing by Webpack. These assets can be referenced directly in your code:

To reference the logo.png image:

Styles Directory
The styles directory contains your global stylesheets. Next.js uses CSS modules by default, but you can also use plain CSS or other styling solutions. The styles directory may look like this:

To include the global styles in your application, you need to import them in the _app.js or _app.jsx file, which we'll discuss later.
Components Directory
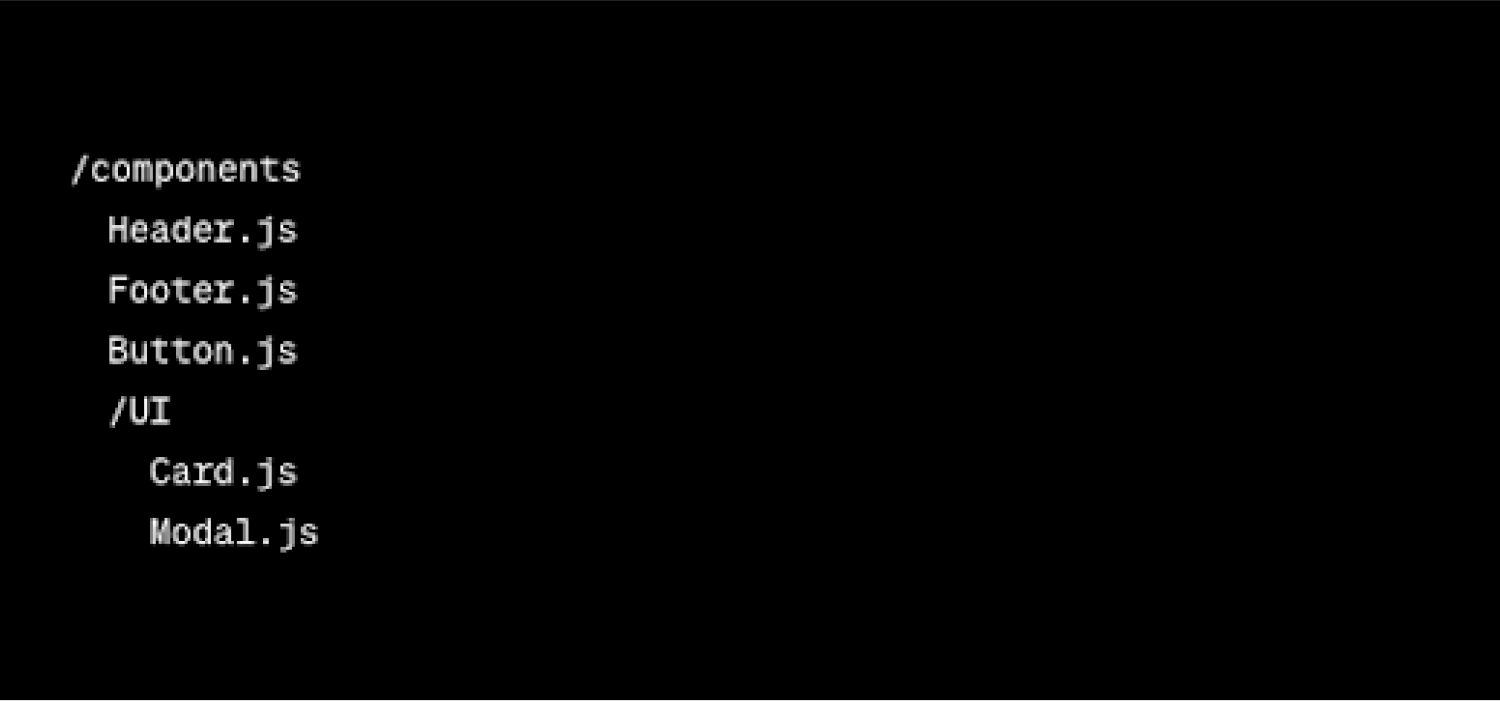
The components directory is where you store your React components. Organizing your components in this directory promotes reusability and maintainability. For example:

Layouts Directory
The layouts directory is an optional directory where you can define layout components that wrap around your pages. Layouts are helpful for maintaining a consistent structure across multiple pages. An example might look like this:

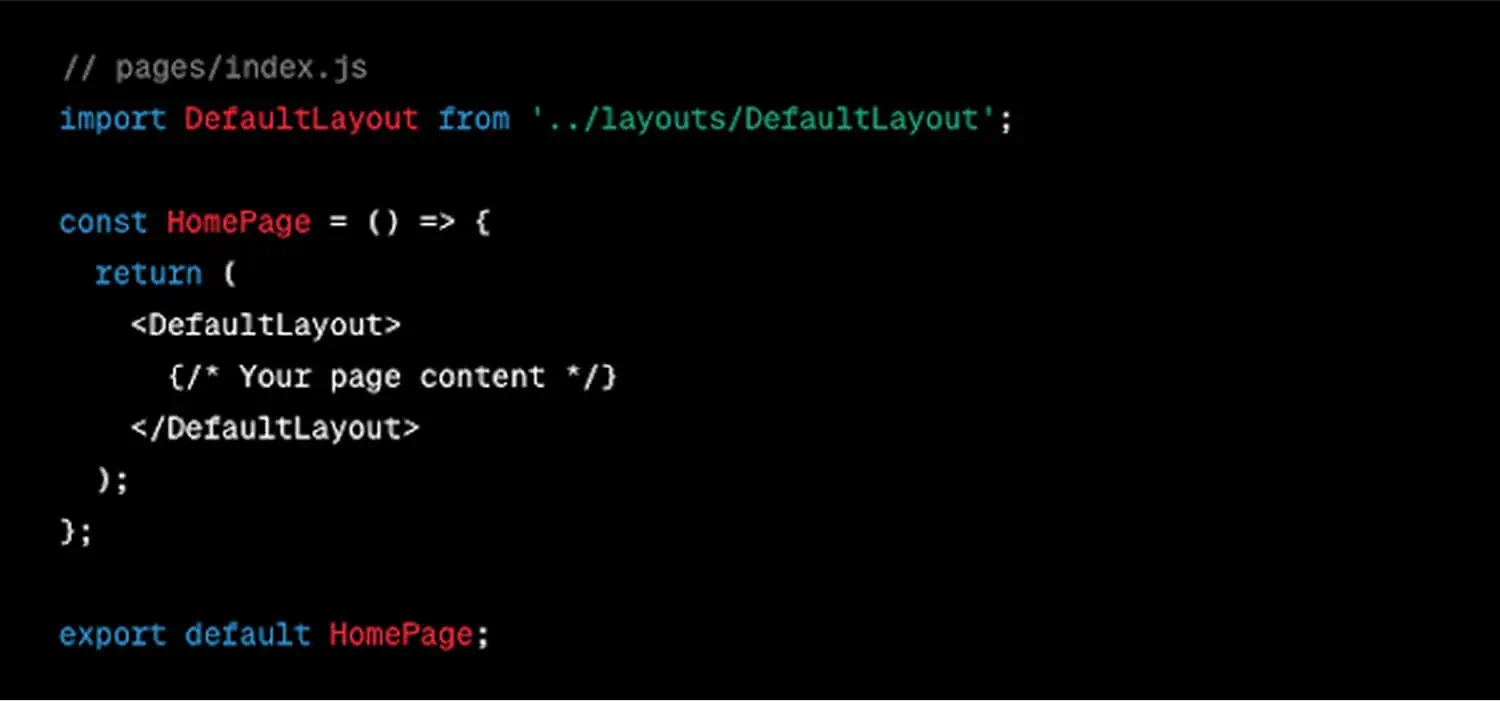
To use a layout, you can modify your pages like this:

API Directory
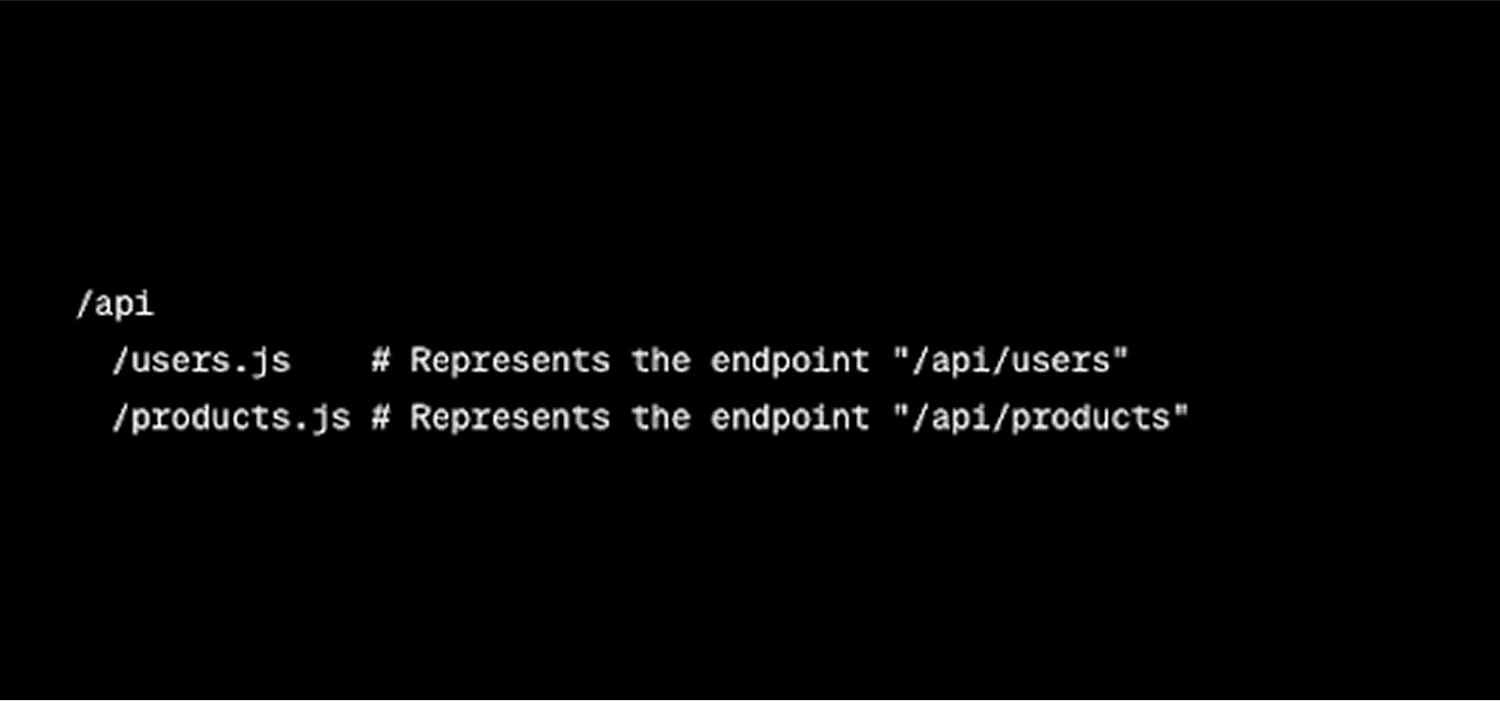
The api directory is where you can create serverless functions. These functions are automatically mapped to /api/* and can be used for various backend tasks without the need for a separate server.

You can call these API routes directly from your front-end code.
Configuration Files
In addition to directories, Next.js projects may include various configuration files to customize the behavior of the framework.
Next.config.js
The next.config.js file allows you to customize the build process and configure additional features. For example, you can set up custom web pack configurations, define environment variables, or enable various plugins.

Package.json
The package.json file contains metadata about the project and lists its dependencies. You can also define scripts for running various tasks, such as starting the development server or building the production bundle.

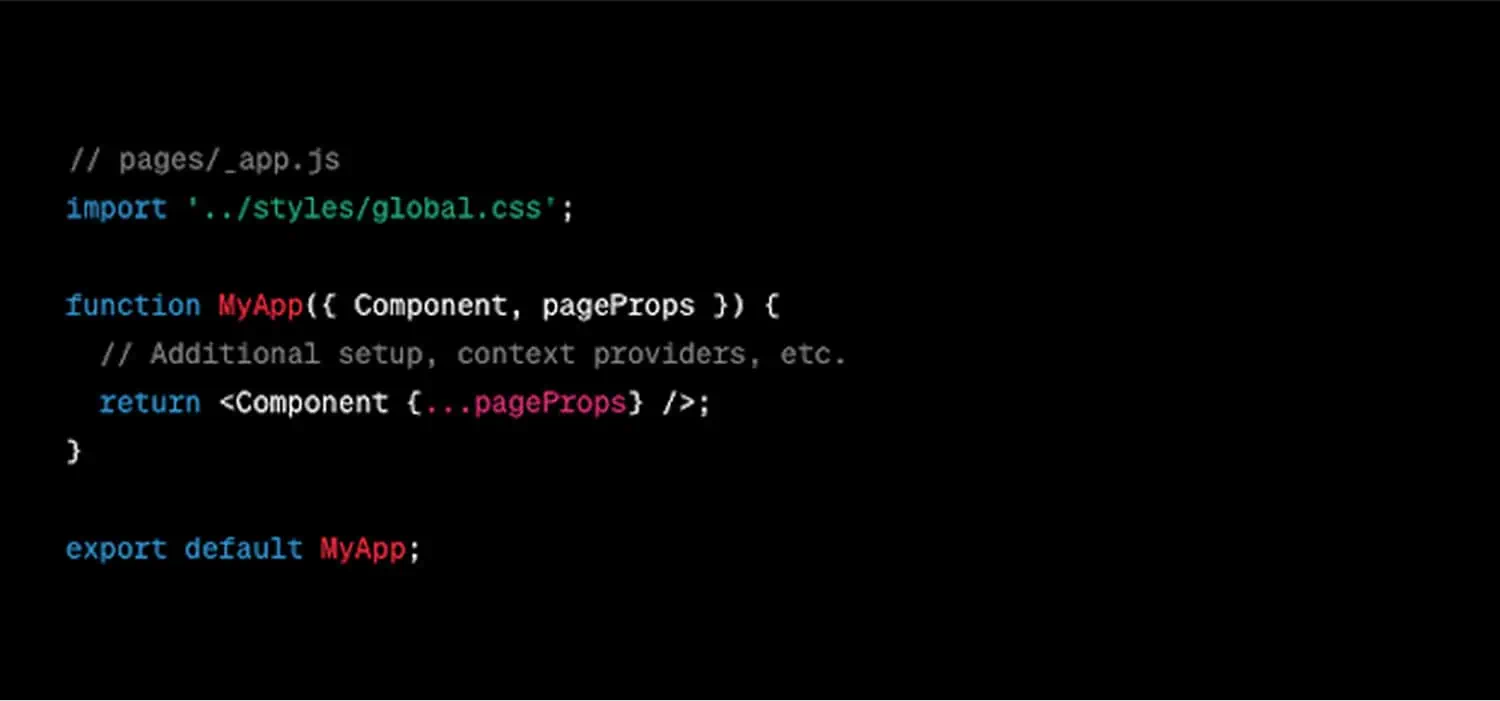
Customizing App Behavior with _app.js
The _app.js or _app.jsx file in the pages directory is a particular file in Next.js that allows you to customize the behavior of the App component. This file is useful for including global styles, setting up context providers, or performing actions that need to happen on every page.

Deploying a Next.js App
Once your Next.js app is ready, deploying it to a hosting platform is straightforward. Common choices for deployment include Vercel, Netlify, and AWS Amplify. These platforms offer seamless integration with Next.js and provide features like automatic deployments, serverless functions, and CDN caching.
Data Fetching in Next.js
Next.js provides several ways to fetch data for your pages. Understanding these approaches is essential for building dynamic and data-driven applications.
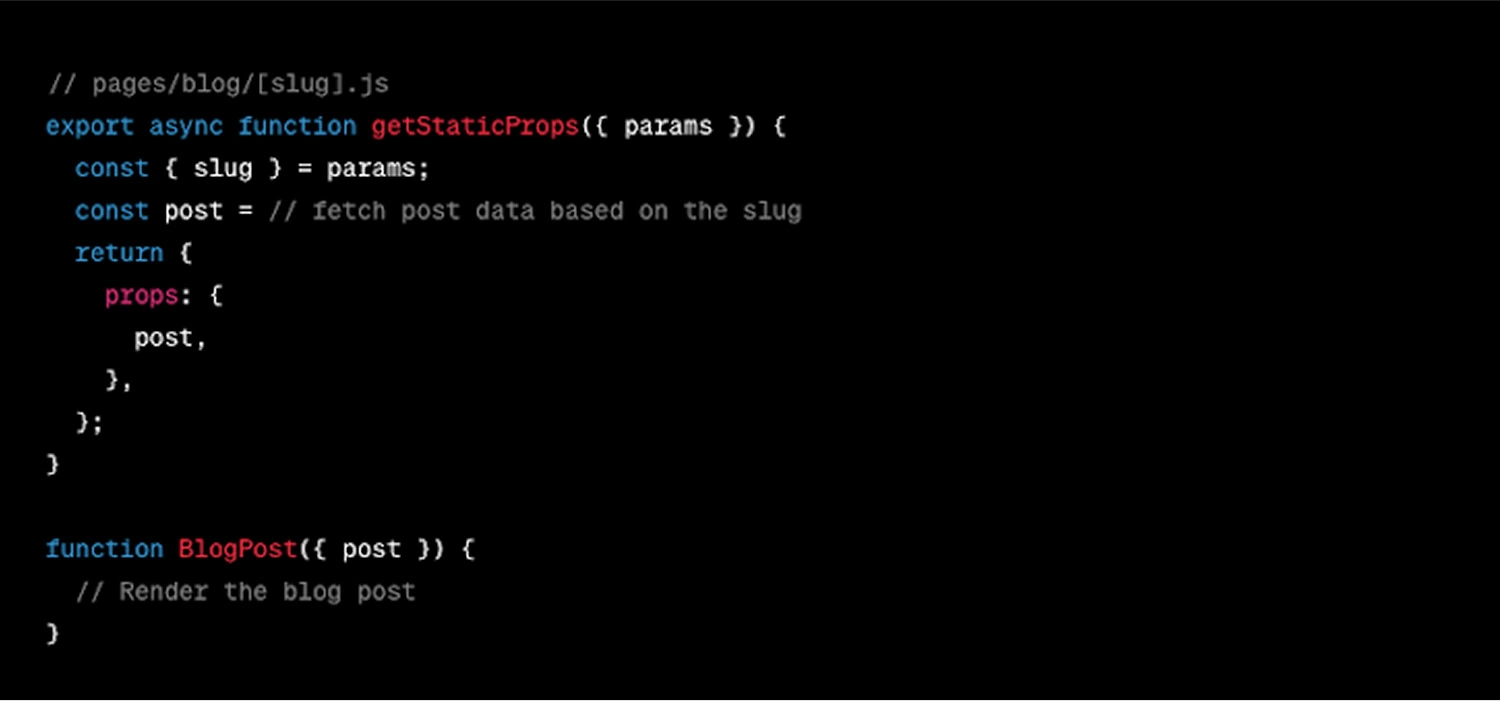
getStaticProps
The getStaticProps function allows you to fetch data at build time. This is useful for content that doesn't change frequently. For instance, if a blog gets updated once a day, you can use getStaticProps to fetch and pre-render the blog posts during the build process.

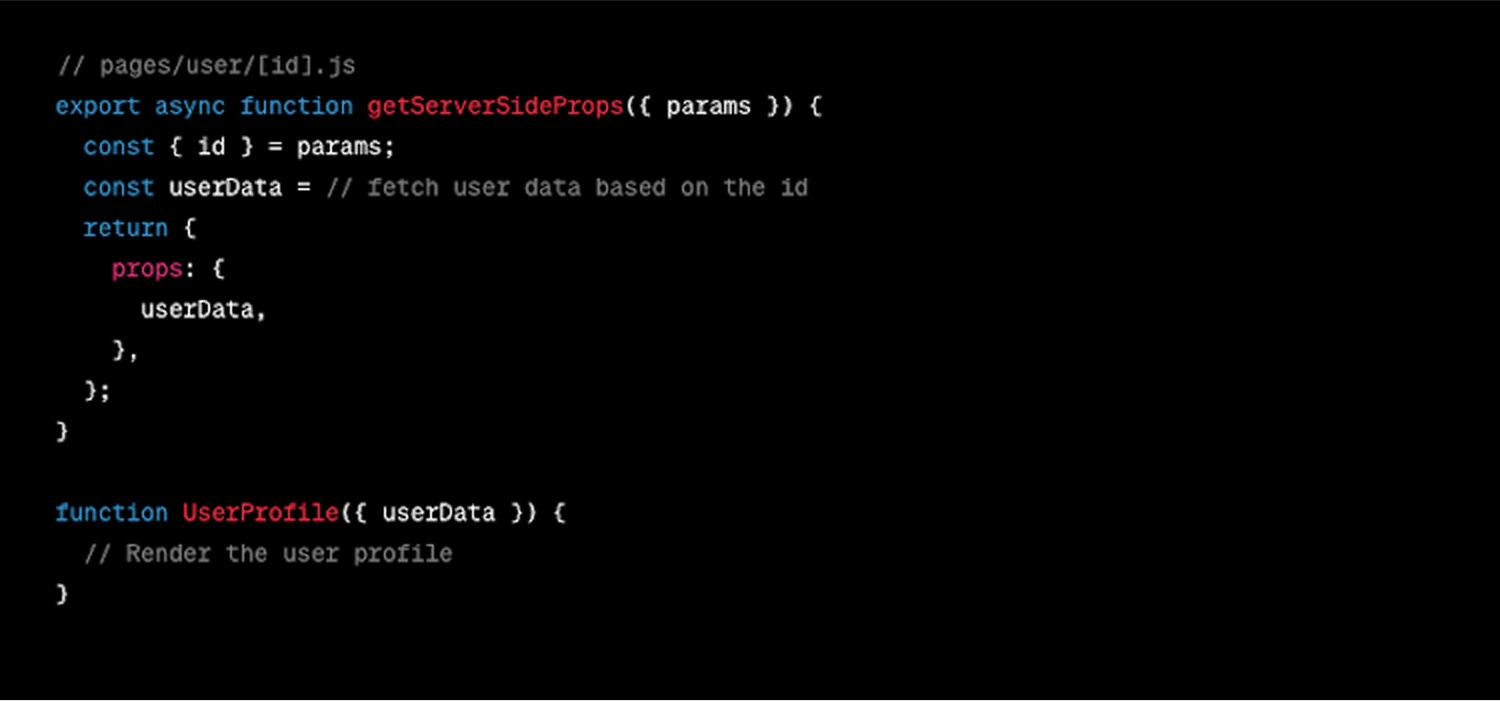
getServerSideProps
The getServerSideProps function is used when you need to fetch data on every request. This can benefit pages requiring frequent updates or relying on user-specific data.

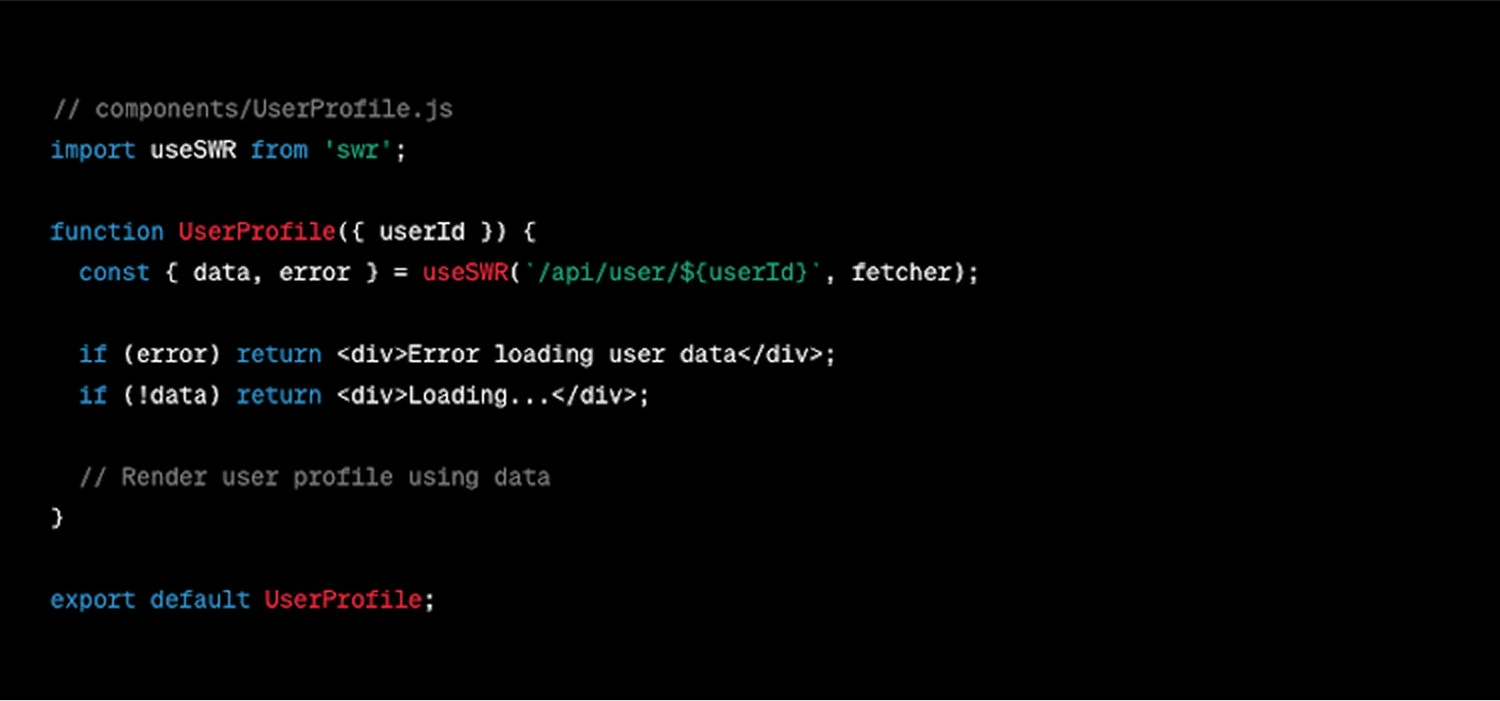
SWR for Data Fetching
Next.js recommends using the SWR library for client-side data fetching. SWR, or "stale-while-revalidate," provides a hooks-based approach to fetch data on the client side.

Handling Loading and Errors
When fetching data, providing a good user experience is crucial to gracefully handling loading states and errors. Next.js offers built-in support for this.
Internationalization (i18n) in Next.js
For applications targeting a global audience, internationalization is crucial. Next.js provides built-in support for i18n, making it easier to create multilingual applications.
Conclusion
In this extended guide, we have explored additional aspects of Next.js development, focusing on data fetching strategies and internationalization. By mastering these concepts, you can elevate your Next.js website to handle dynamic data efficiently and cater to a global audience seamlessly. Utilizing the best CMS for Next.js can further enhance your development process, providing a streamlined content management solution.
Remember, the flexibility and conventions provided by Next.js React empower developers to create robust, high-performance web applications. Whether you are building a simple website or a complex web application, understanding the Next.js directory structure and its advanced features and considering Next.js alternatives will undoubtedly contribute to your success in modern web development. Stay curious, keep learning, and happy coding!
Subscribe to Saffron Tech
Explore your marketing zen with our newsletter! Subscribe now.



