Understanding user behavior and optimizing site performance becomes paramount as websites, especially Next.js websites, grow in complexity and user-centricity. Google Analytics emerges as a powerful ally, offering invaluable insights into website traffic, user interactions, and more. This guide delves into the seamless integration of Google Analytics with Next.js, a popular React-based framework for building modern web applications. Whether you are working with the Next.js latest version or an earlier one, incorporating Google Analytics can provide critical data to enhance the overall user experience and drive informed decision-making for your Next.js website.
To improve your Next.js website further, consider incorporating insights from the latest Next.js conference. Stay updated on cutting-edge developments, new features, and best practices such as using next js postgres, next js middleware, and next js typescript shared by industry experts to stay ahead of the curve in web development.
What is Next.js?
Next.js is a React framework that helps developers build server-side rendered (SSR) or statically generated (SSG) web applications. Its key features include automatic code splitting, server-side rendering, and an intuitive page-based routing system. In a Next.js app directory, developers organize their project structure efficiently. Additionally, Next.js serverless architecture for deploying applications provides scalability and flexibility.
Why Use Google Analytics?
Google Analytics is a no-cost web analytics service provided by Google, designed to monitor and present comprehensive reports on website traffic. This platform offers valuable insights into user behavior, conversion rates, and other essential metrics. Integrating Google Analytics with Next.js React allows developers to access detailed information about how users engage with their applications. This integration facilitates well-informed decision-making and targeted optimizations based on the acquired data.
How To Set Up a Google Analytics Account?
The first step in using Google Analytics with Next.js is setting up a Google Analytics account. If you already have an account, you can skip this step. Otherwise, follow the following instructions:
- Visit the Google Analytics website and log in using your Google account if you have one.
- Click on"Start for free" to sign up and create a new account.
- Follow the on-screen instructions to set up a property for your website.
Upon completion, you will be provided with a tracking code. This code is crucial for seamlessly integrating Google Analytics with your Next.js application.
How To Integrate Google Analytics with Next.js?
Now that your Google Analytics account is created and you have a tracking code, it is time to integrate it into your Next.js application. Follow these steps:
Step 1: Install the Necessary Packages
Open your Next.js project in the terminal and install the required packages:
- npm install react-ga
The react-ga package is a popular React-specific Google Analytics library that simplifies integration.
Step 2: Create a Google Analytics Service File
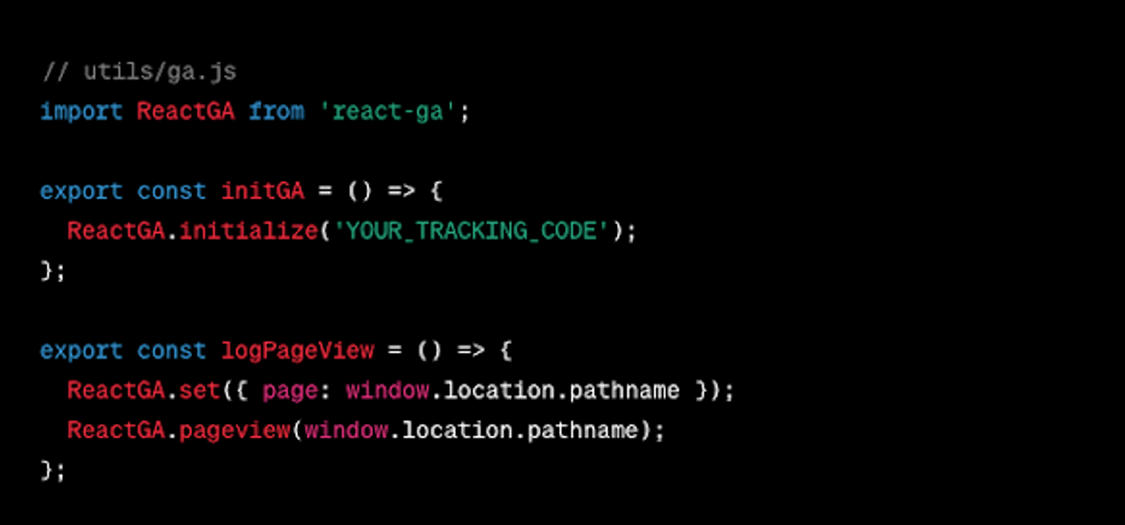
Create a new file named ga.js in your project's utils folder. This file will contain the configuration for Google Analytics.

Replace 'YOUR_TRACKING_CODE' with the tracking code you obtained from your Google Analytics account.
Step 3: Integrate Google Analytics with Next.js Layout
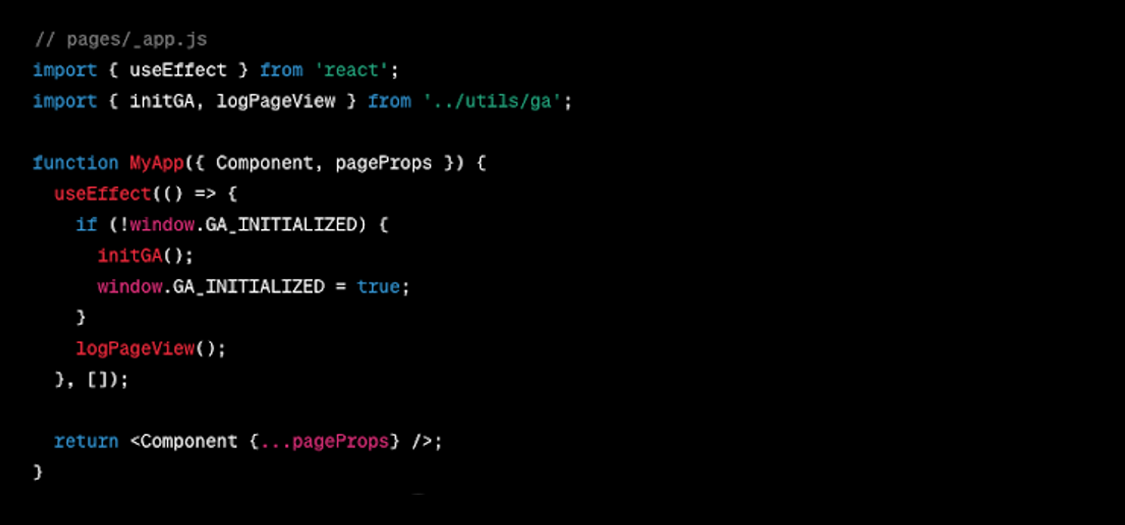
Open your pages/_app.js file and import the Google Analytics service file.

This code initializes Google Analytics when the application starts and logs page views on each route change.
Step 4: Verify Integration
Run your Next.js application and navigate to a few pages. Visit the Google Analytics dashboard and verify that data is being tracked for your website.
Advanced Google Analytics Features with Next.js
1. Event Tracking

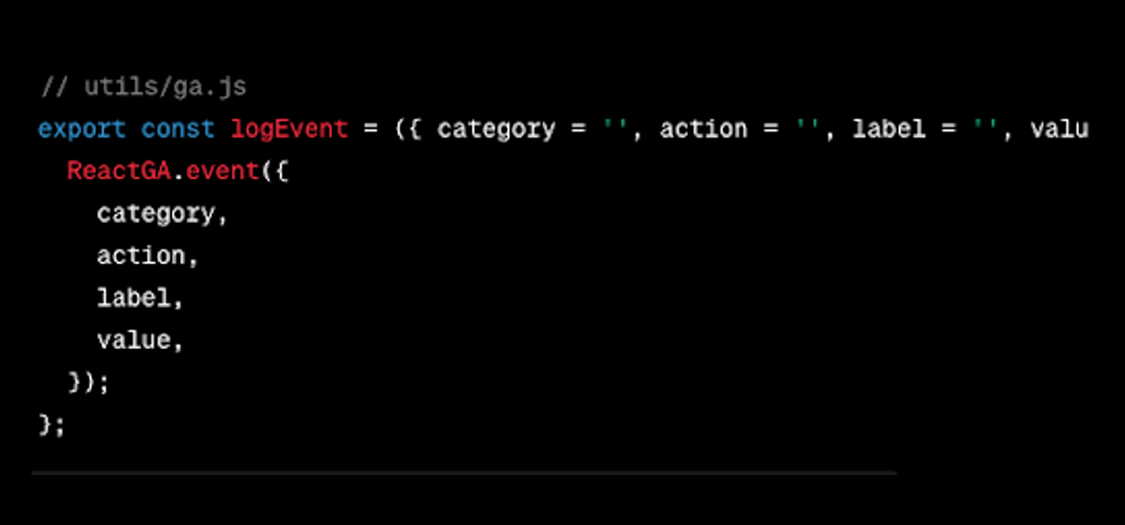
Google Analytics allows you to track specific events, such as button clicks, form submissions, or video views. To implement event tracking in Next.js, modify the ‘ga.js file’ as follows:
Use the ‘logEvent’ function to track events throughout your application.
2. User Authentication

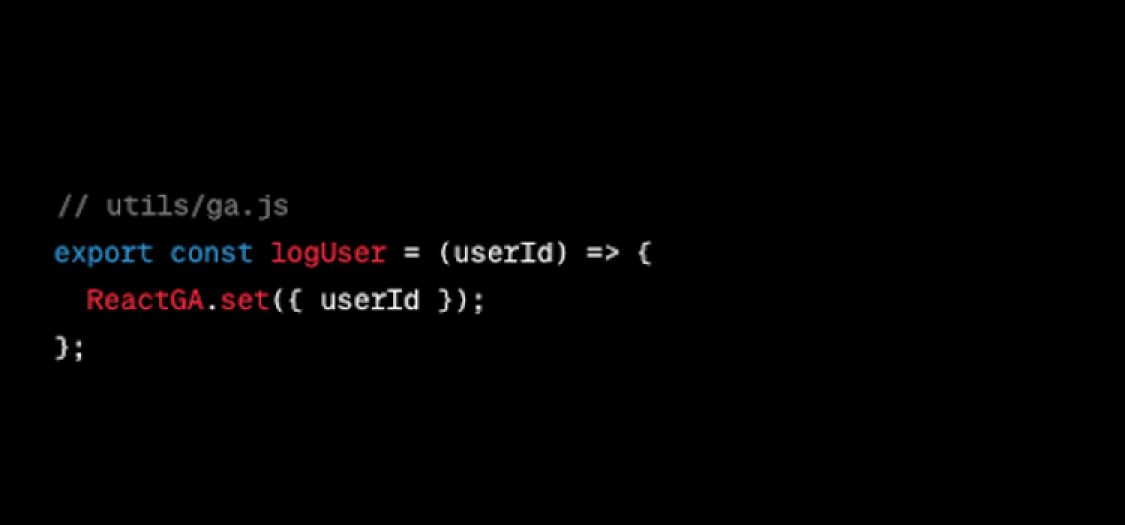
If your Next.js application involves user authentication, you can associate user data with Google Analytics. Modify the ‘ga.js’ file to include user information:
Call the ‘logUser’ function with the user ID after authentication.
3. Custom Dimensions and Metrics

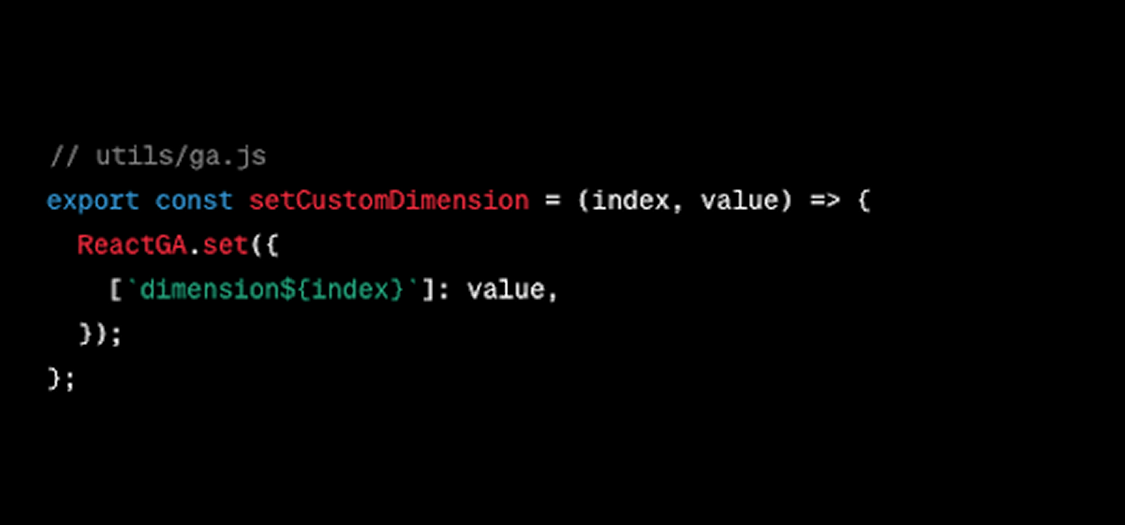
Google Analytics supports custom dimensions and metrics, allowing you to track additional data specific to your application. Update the ‘ga.js’ file to include custom dimensions:
Use the ‘setCustomDimension’ function to set custom dimensions throughout your application.
How To Optimize Your Next.js Application?
Now that you have successfully integrated Google Analytics with Next.js, it's time to leverage the insights gained to optimize your application further. Here are some advanced tips:
1. Analyzing User Flow
Use the Google Analytics User Flow feature to visualize user paths through your application. Identify popular routes and potential bottlenecks to enhance the user experience.
2. A/B Testing
Implement A/B testing to experiment with different versions of your application. Google Analytics allows you to set up experiments and analyze user engagement, helping you make informed decisions about design changes or new features.
3. Performance Monitoring
Google Analytics provides data on page load times and user interactions. Use this information to identify and address performance issues within your Next.js application. Optimize critical paths and reduce loading times for a smoother user experience.
4. Goal Tracking
Set up goals in Google Analytics to track specific user interactions, such as completing a purchase, signing up for a newsletter, or reaching a particular page. Analyzing goal conversion rates helps you understand how well your application fulfills its objectives.
Remember to consider Next.js environment variables and Next.js authentication during optimization, ensuring your application is secure and efficiently utilizes the specified environment configurations.
Conclusion
Integrating with Next.js Google Analytics provides valuable insights into user behavior, enabling data-driven decision-making and targeted optimizations. You can easily integrate Google Analytics into your Next.js applications by following the steps outlined in this guide and taking advantage of its advanced features. For businesses running online stores, combining Google Analytics with Nextjs commerce allows you to track shopping behavior, optimize conversions, and make informed decisions to improve overall e-commerce performance. Stay informed, analyze user inter.
Optimizing your React Next.js application based on the insights gained from Google Analytics ensures you deliver a seamless and engaging user experience. As the digital landscape evolves, leveraging analytics becomes crucial for staying competitive and meeting user expectations.
In addition to focusing on Google Analytics, it's essential to explore the best CMS for Next.js and consider Next.js alternatives to enhance your development process. Implementing these strategies today will propel your next js react native application to new heights of success.
Subscribe to Saffron Tech
Explore your marketing zen with our newsletter! Subscribe now.



