Attending the Next.js conference can be a valuable addition to your learning journey. Conferences provide opportunities to connect with experts, and gain insights into the latest advancements in Next.js middleware, Next.js app directory, Next Connect, and next.js alternatives. Engaging with the Next.js community at conferences can help you stay informed about best practices, upcoming features, and real-world applications of the technology.
Next.js is a powerful React framework that simplifies the development of server-rendered React applications. When combined with PostgreSQL, a robust open-source relational database management system, the Nextjs Postgres stack forms a potent solution for building dynamic and data-driven websites. The primary objective of this blog is to provide developers with the necessary knowledge and skills to connect a React Next.js application with a PostgreSQL database seamlessly.
Whether you are a seasoned developer looking to enhance your skill set or a newcomer eager to explore the world of full-stack development, this blog is a complete guide to mastering the integration of Next.js latest version and PostgreSQL.
In addition, we'll delve into the effective use of a Next.js database, including Nextjs PostgreSQL integration, to streamline your development process and improve application performance.
What is Next.Js?
Next.js is a powerful React framework that has gained widespread popularity for simplifying the development of server-rendered React applications. It offers a structured approach to building web applications, providing features like automatic code splitting, server-side rendering, and a straightforward API for creating dynamic pages. You can seamlessly integrate databases like PostgreSQL with Next.js using nextjs postgres, enhancing your app's data management capabilities. Easily manage environment variables with next js environment variables. Ensure secure user authentication through next.js authentication. With these features, you can build a versatile and high-performance nextjs website for various applications.
What is PostgreSQL?
PostgreSQL is a robust open-source relational database management system known for its reliability, extensibility, and adherence to SQL standards.
Next.js and PostgreSQL, often referred to as "Next.js PostgreSQL" or "Next.js Postgresql," form a dynamic duo, enabling developers to build feature-rich applications with a responsive user interface backed by a secure and scalable database. This integration is particularly valuable for projects requiring real-time data updates, complex relationships, and efficient data retrieval.
What is the Importance of Connecting Next.js with PostgreSQL?
Integrating Next.js with PostgreSQL holds immense importance in the modern web development landscape. Connecting a front-end framework like Next.js with a powerful database system like PostgreSQL allows developers to create applications that provide a seamless user experience and handle data persistency, user authentication, efficient next.js serverless applications and complex data operations.
Developers can utilize the strengths of both technologies by connecting Next.js and PostgreSQL, leveraging the capabilities of a Next.js database. This includes rendering dynamic content on the server, managing stateful applications efficiently, and ensuring data consistency and integrity through a robust relational database. Businesses can also integrate Nextjs commerce to build scalable and high-performance e-commerce platforms that benefit from these powerful database and server-side rendering features.
Setting Up the Project Environment
1. Installing Node.js and npm
Before embarking on the Next.js and PostgreSQL integration journey, ensuring that Node.js and npm are correctly installed on your development machine is crucial. Node.js can be downloaded from the official website, and npm is included with Node.js.
In the next connect, make sure to verify your development environment setup to avoid any integration issues.
2. Creating a New Next.js Project
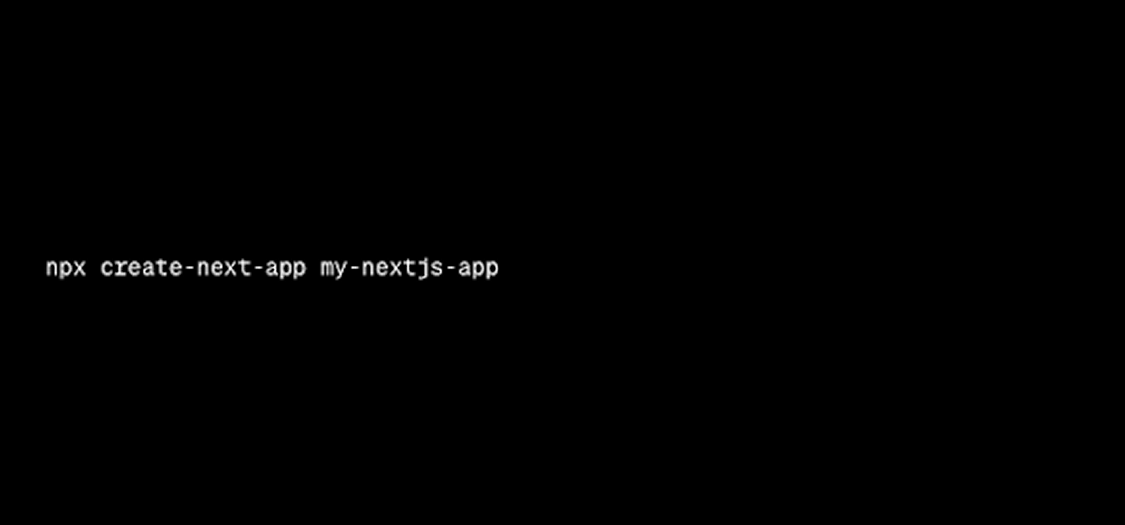
To initiate a new Next.js project, leverage the create-next-app command provided by the Next.js framework. This command streamlines the setup process and creates a basic project structure with sensible defaults.

3. Installing Necessary Dependencies
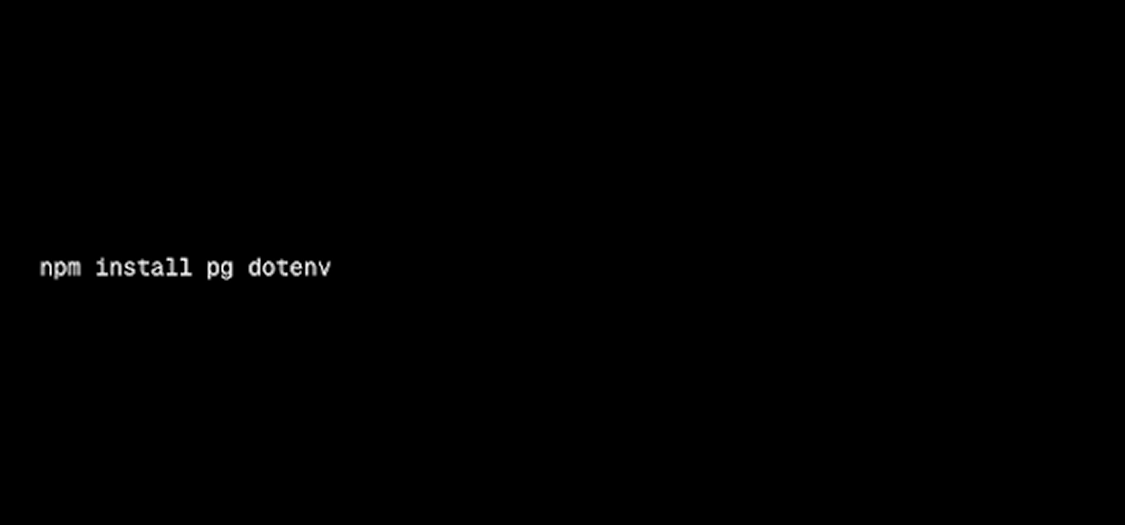
Install the required npm packages to establish the connection between Next.js and PostgreSQL, using 'next js connect to postgres' as a guide for setup. The pg package serves as the PostgreSQL client for Node.js, and dotenv facilitates the secure handling of environment variables.

Setting Up PostgreSQL Database
1. Installing PostgreSQL
Visit the official PostgreSQL website to download and install the database system based on your operating system. Additionally, if you're working with JavaScript, consider using Postgres JS for seamless integration with your applications. Follow the installation instructions, ensuring that PostgreSQL is correctly set up on your machine.
2. Creating a New Database and User
Access the PostgreSQL command line or use a graphical user interface tool like pgAdmin to create a new database and user for your Next.js application. Grant the user the necessary permissions to interact with the database. When setting up your Next.js database, ensure that all configurations are correctly applied to facilitate smooth data interactions.
3. Configuring Database Connection Settings
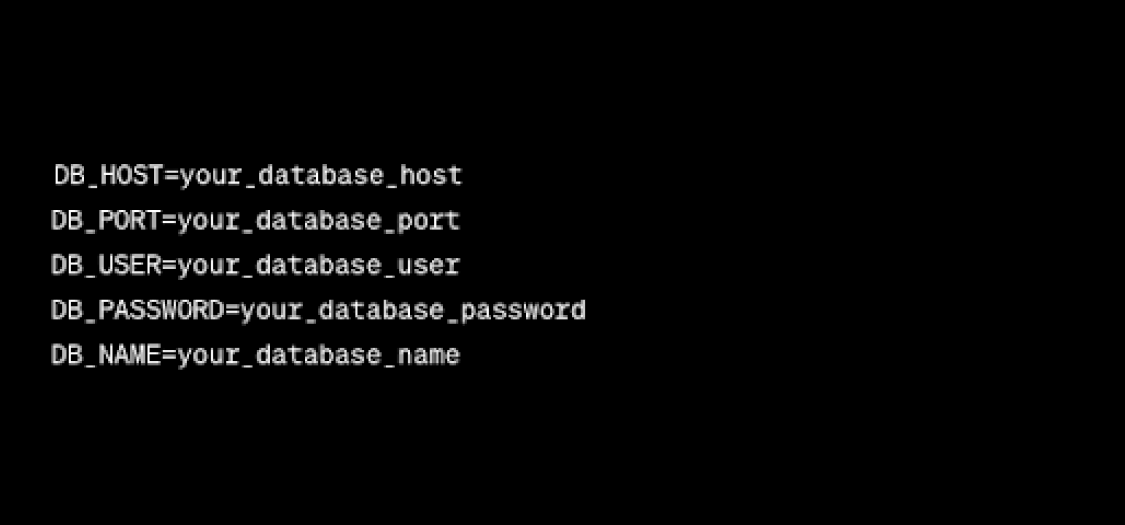
Store sensitive database connection details securely by creating a .env file in the root of your Next.js project. Populate this file with environment variables specifying the database host, port, user, password, and name.

How to Integrate the Next.js with PostgreSQL?
1. Installing the Necessary npm Packages for Database Connectivity
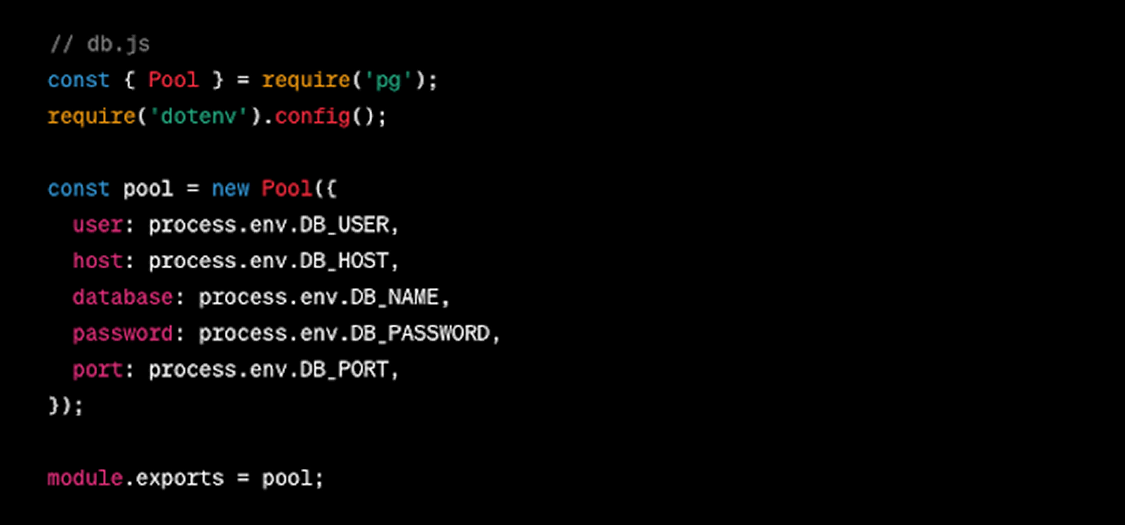
Create a dedicated file named db.js within your Next.js project to handle database connections. Utilize the pg package to establish a connection with the PostgreSQL database.
2. Creating a Database Connection File
Inside db.js, implement a function responsible for creating a connection pool to the PostgreSQL database. A connection pool manages and reuses database connections, improving overall performance.
3. Configuring Environment Variables for Sensitive Information
Load environment variables from the .env file into your Next.js application using the dotenv package. This ensures that sensitive information, such as database credentials, remains secure.

Building API Endpoints
1. Creating API Routes for CRUD Operations
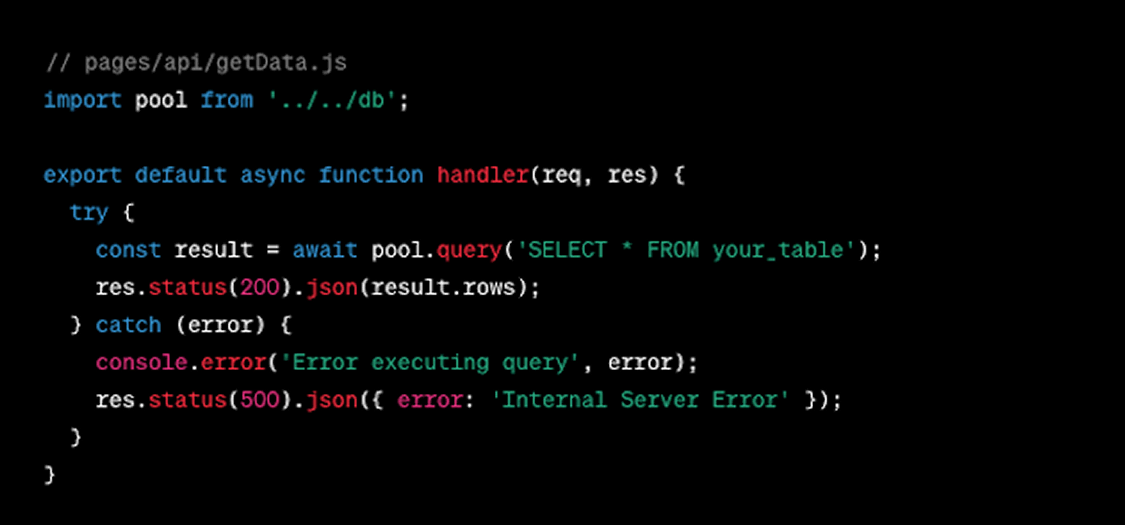
Next.js simplifies the creation of API routes, making it a great choice for building server-side logic. Create API routes for handling CRUD operations and defining data retrieval, insertion, updating, and deletion endpoints.
2. Writing Queries to Interact with the PostgreSQL Database
Within your API routes, leverage the pg package to execute SQL queries against the PostgreSQL database. Craft queries for various operations, ensuring they align with your application's data model.
3. Handling Database Connections in API Routes
Integrate the database connection logic from db.js into your API routes. This ensures each API request has a dedicated and managed database connection, preventing connection leaks and improving overall performance.

How to Test the Integration?
- Creating Sample Data in the PostgreSQL Database: Populate your PostgreSQL database with sample data before testing the integration. This step ensures that your API routes can interact with actual data, allowing for more accurate testing.
- Testing API Endpoints Using Tools Like Postman or Curl: Utilize tools such as Postman or Curl to send requests to your API endpoints. Test various scenarios, including data retrieval, insertion, and updates, to validate the correct functioning of your Next.js application and its interaction with the PostgreSQL database.
- Debugging Common Issues: During testing, be prepared to address common issues such as connection errors, incorrect query results, or unexpected behavior. Utilize debugging tools, logs, and error messages to identify and resolve these issues promptly.
Optimizing Database Interaction
- Implementing Connection Pooling for Better Performance: Enhance the performance of your Next.js application by implementing connection pooling with a Next.js database, such as establishing a reliable Next.js PostgreSQL connection. This approach effectively minimizes the resource-intensive process of creating new connections for each request, significantly reducing overhead, improving performance, and enhancing efficiency in handling database operations.
- Discussing the Importance of Indexing in PostgreSQL: Explore the importance of indexing in PostgreSQL for optimizing query performance. Properly indexing your database tables can accelerate data retrieval, especially when dealing large datasets. For a Next.js Postgres setup, effective indexing is key to ensuring your application runs smoothly and efficiently even as data volumes grow.
- Handling Errors and Edge Cases Gracefully: Implement robust error-handling mechanisms within your Next.js application to manage database errors and handle edge cases gracefully. Provide meaningful error messages to aid in debugging and troubleshooting.
Deploying the Next.js App with PostgreSQL
1. Choosing a Hosting Provider
Choose a hosting provider that corresponds to your deployment needs and specifications. Vercel, Netlify, Heroku, and AWS are popular choices. Consider factors such as scalability, ease of use, and any specific features each platform offers.
2. Configuring Environment Variables on the Server
Configuring your environment variables to store sensitive information, like database connection details securely, is a crucial step in ensuring the security and scalability of your application. This process helps maintain a clear separation between code and configuration, allowing for a seamless transition from development to production environments.
3. Deploying the Application and Database
Deploy your following js Postgres database to the selected hosting provider. Follow the provider-specific deployment instructions to ensure a successful deployment. Verify that the deployed application seamlessly connects to the production database.
Wrapping Up
In wrapping up, the collaboration of Next.js React, Next-Connect and PostgreSQL equips developers with a potent blend for creating top-notch web applications. Throughout this guide, we've covered the essentials, helping you seamlessly connect your Next.js react native front with a robust PostgreSQL backend. Whether you’re working to connect Next.js to a local PostgreSQL instance or a cloud database, this tutorial serves as your key to building sleek and efficient applications. Consider this blog your guide where your code meets sophistication, and your applications elevate to an elite standard.
Subscribe to Saffron Tech
Explore your marketing zen with our newsletter! Subscribe now.



